
手機(jī)掃描下載
應(yīng)用指數(shù):3 分
類型:電腦應(yīng)用性質(zhì):國外軟件版本:v5.6 官方版大小:17.6 MB更新:2025-01-07語言:中文等級:平臺:WinXP, Win7, Win8, Win10, WinAll官網(wǎng):https://www.ambiera.com/rocketcake/index.html
 QOwnNotes(開源Markdown筆記本)35.9 MB電腦應(yīng)用
QOwnNotes(開源Markdown筆記本)35.9 MB電腦應(yīng)用
 CoffeeCup Responsive Site Designer(可視化網(wǎng)頁制作軟件)170 MB電腦應(yīng)用
CoffeeCup Responsive Site Designer(可視化網(wǎng)頁制作軟件)170 MB電腦應(yīng)用
 uMark Pro(專業(yè)的圖像水印制作工具)12.9 MB電腦應(yīng)用
uMark Pro(專業(yè)的圖像水印制作工具)12.9 MB電腦應(yīng)用
 Watermark Software(添加圖片水印軟件)34.1 MB電腦應(yīng)用
Watermark Software(添加圖片水印軟件)34.1 MB電腦應(yīng)用
 WonderFox Video Watermark(視頻水印工具)15.9 MB電腦應(yīng)用
WonderFox Video Watermark(視頻水印工具)15.9 MB電腦應(yīng)用
 Web Page Maker(網(wǎng)頁制作軟件)3.54 MB電腦應(yīng)用
Web Page Maker(網(wǎng)頁制作軟件)3.54 MB電腦應(yīng)用
 谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome)106.83 MB電腦應(yīng)用
谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome)106.83 MB電腦應(yīng)用
 微信PC客戶端220.81 MB電腦應(yīng)用
微信PC客戶端220.81 MB電腦應(yīng)用
 騰訊視頻pc客戶端90.95 MB電腦應(yīng)用
騰訊視頻pc客戶端90.95 MB電腦應(yīng)用
 qq音樂pc端67.42 MB電腦應(yīng)用
qq音樂pc端67.42 MB電腦應(yīng)用
 搜狗輸入法PC版146.31 MB電腦應(yīng)用
搜狗輸入法PC版146.31 MB電腦應(yīng)用
 360極速瀏覽器pc版安裝包67.12 MB電腦應(yīng)用
360極速瀏覽器pc版安裝包67.12 MB電腦應(yīng)用
應(yīng)用介紹應(yīng)用截圖相關(guān)版本網(wǎng)友評論下載地址
RocketCake提供網(wǎng)頁設(shè)計功能,可以通過這款軟件快速創(chuàng)建新的網(wǎng)頁,軟件已經(jīng)提供多種模板素材,可以選擇適合自己網(wǎng)站設(shè)計樣式的模板加載到軟件快速編輯,可以修改模板中的文字,可以修改圖像,可以修改按鈕樣式,調(diào)整相關(guān)的網(wǎng)頁元素就可以創(chuàng)建新的網(wǎng)頁,從而發(fā)布到網(wǎng)站使用,軟件也提供豐富的網(wǎng)頁元素添加,支持幻燈片添加、支持標(biāo)題樣式添加、支持視頻添加,可以將需要在網(wǎng)頁上顯示的資源自由插入到設(shè)計頁面,創(chuàng)建內(nèi)容豐富的網(wǎng)頁,需要就下載吧。

大量組件
包括用于創(chuàng)建菜單、輪播、受密碼保護(hù)的頁面、聯(lián)系表單等的元素。
畫廊和幻燈片
內(nèi)置組件使您可以輕松地以多種交互方式顯示您的圖像和照片。
樣式和顏色設(shè)計師
使用實時顏色預(yù)覽和屬性窗口來調(diào)整每個元素的每種樣式
卓越的兼容性
在大多數(shù)瀏覽器和平臺上都經(jīng)過測試 - 使用 RocketCake 創(chuàng)建的網(wǎng)站在現(xiàn)代瀏覽器和非常舊的瀏覽器上運行良好
斷點編輯器
指定您自己的斷點以根據(jù)需要調(diào)整網(wǎng)站。靈活的斷點編輯器使它變得非常簡單。
專業(yè)版
有一個專業(yè)版,可以選擇插入自定義 CSS、HTML、JavaScript、PHP 代碼、用戶定義的斷點、可下載組件和高級支持。
所見即所得編輯器
按照網(wǎng)站在設(shè)備上的顯示方式編輯網(wǎng)站。隨時切換以查看和編輯它,就像在任何其他平板電腦、PC 或移動設(shè)備上一樣。
無需編程
無需學(xué)習(xí)任何 HTML 或 CSS。只需單擊、拖放或鍵入。但是,如果您愿意,您仍然可以自由地混合使用自己的代碼。
免費
編輯器是免費的。使用此軟件創(chuàng)建任意數(shù)量的網(wǎng)站。只需下載即可。
只需單擊幾下
即可創(chuàng)建出色的響應(yīng)式網(wǎng)站Rocket Cake 內(nèi)置了對所有重要 HTML 元素的支持:圖片庫、幻燈片、可調(diào)整大小的容器、時尚按鈕、漸變、HTML 5 視頻、音頻等。
Generator Tag
RocketCake在生成網(wǎng)站時將生成器元標(biāo)簽插入到您的網(wǎng)站中。你的網(wǎng)站的標(biāo)題通常看起來更美觀
內(nèi)容占位符
當(dāng)此頁面用作母版頁時,Content-Placeholder元素允許定義嵌入其他頁面的位置。有關(guān)詳細(xì)說明,請參閱母版頁。
密碼保護(hù)
RocketCake包含一個內(nèi)置的密碼保護(hù)機(jī)制,您可以使用該機(jī)制對網(wǎng)站的所有或特定頁面進(jìn)行密碼保護(hù)。您只需在要保護(hù)的每個網(wǎng)站上添加“密碼保護(hù)”元素。
超鏈接
超鏈接將您網(wǎng)站的頁面相互連接,并將外部網(wǎng)站和文件與您的網(wǎng)站連接起來。
若要在頁面之間或互聯(lián)網(wǎng)上的其他網(wǎng)站之間添加鏈接,請標(biāo)記要作為超鏈接的文本部分,右鍵單擊它并選擇“插入超鏈接…”
PHP和ASP頁面
RocketCake不僅可以創(chuàng)建靜態(tài)HTML網(wǎng)站,還可以創(chuàng)建由PHP或ASP創(chuàng)建的動態(tài)網(wǎng)站。本頁簡要概述了如何做到這一點,它將重點介紹PHP,但它與ASP網(wǎng)站基本相同。
發(fā)布網(wǎng)站
一旦你完成了你的網(wǎng)站,你可能想把它發(fā)布到互聯(lián)網(wǎng)服務(wù)器上,這樣其他人就可以閱讀它。
JavaScript代碼
JavaScript代碼組件允許將JavaScript代碼直接包含在網(wǎng)站中。
例如,這有助于用新的動態(tài)功能擴(kuò)展網(wǎng)站,如動畫和動態(tài)通知
Java
Java組件允許在網(wǎng)站中包含Java小程序。
Java Applet是一項古老的技術(shù),不再使用那么多。如今,大多數(shù)主流瀏覽器已經(jīng)停止支持Java Applet。
容器組件
容器組件是RocketCake中最重要的組件之一:它用于組織網(wǎng)站的布局。它可以填充文本、圖像和任何元素,甚至其他元素。與大多數(shù)其他元素一樣,它可以調(diào)整邊框、背景和邊緣以適應(yīng)您的設(shè)計。
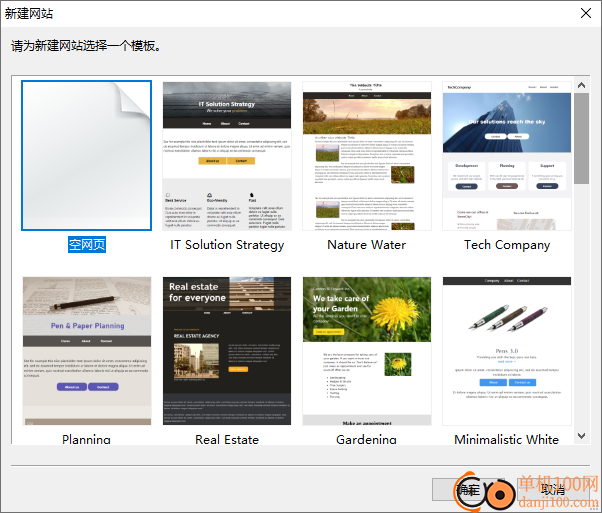
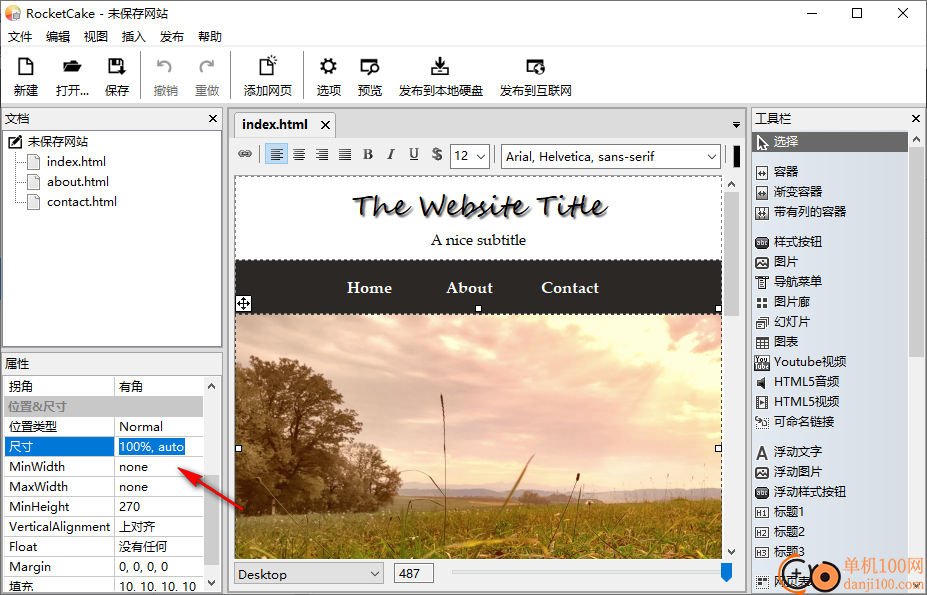
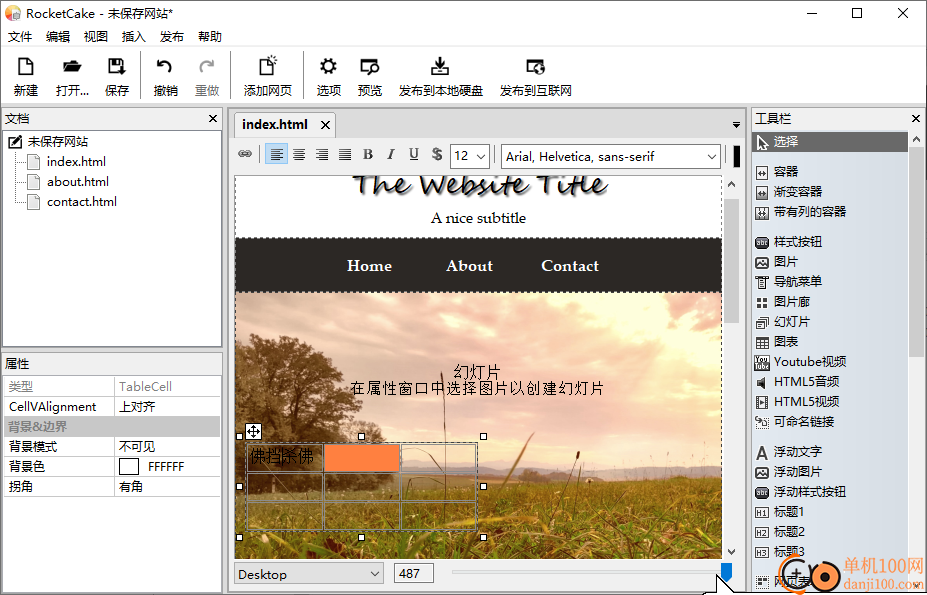
1、將RocketCake軟件啟動,可以在軟件選擇官方提供的模板設(shè)計網(wǎng)頁

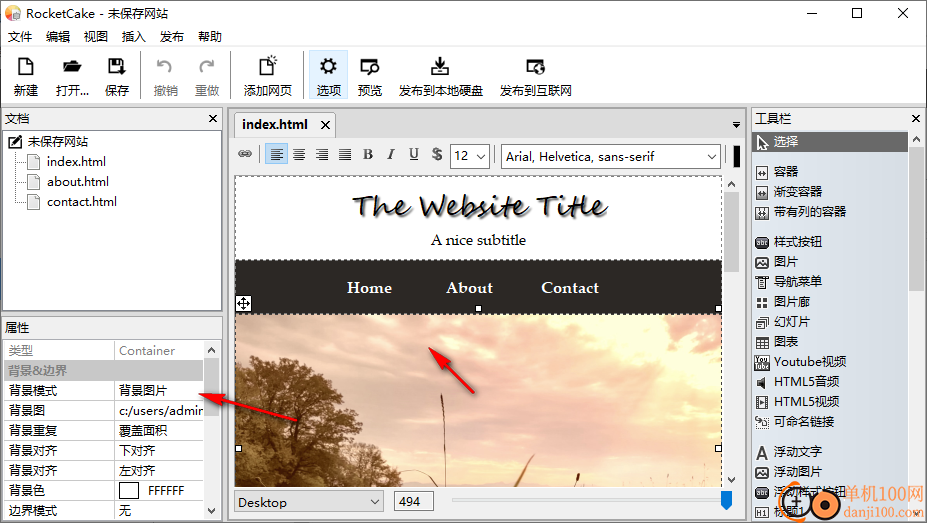
2、如圖所示,點擊網(wǎng)頁文件中的元素就可以在左側(cè)調(diào)整屬性

3、可以設(shè)置MinWidth、MaxWidth、MinHeight、VerticalAlignment

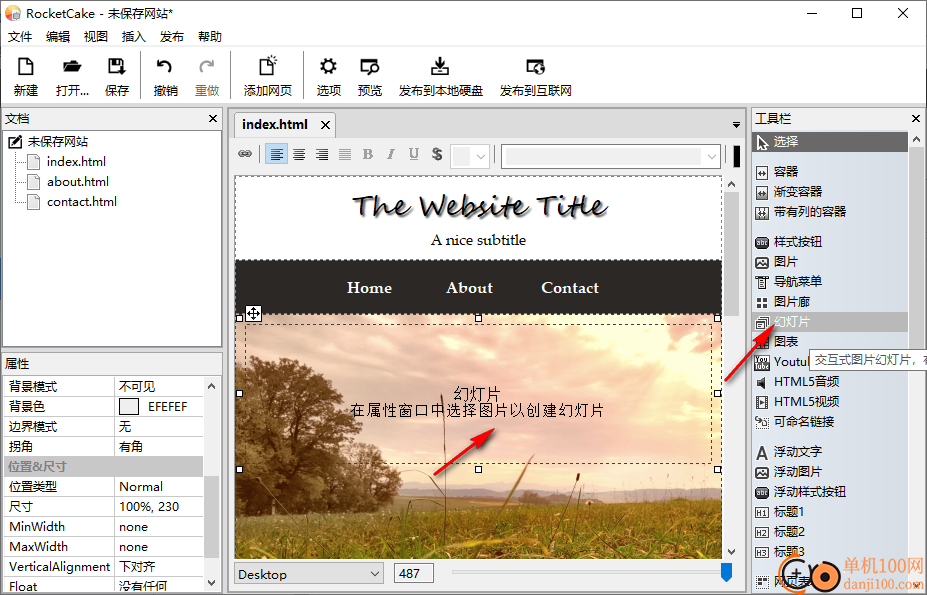
4、右側(cè)是內(nèi)容添加界面,可以將新的幻燈片添加到當(dāng)前的網(wǎng)頁,在屬性窗口選擇圖片創(chuàng)建幻燈片

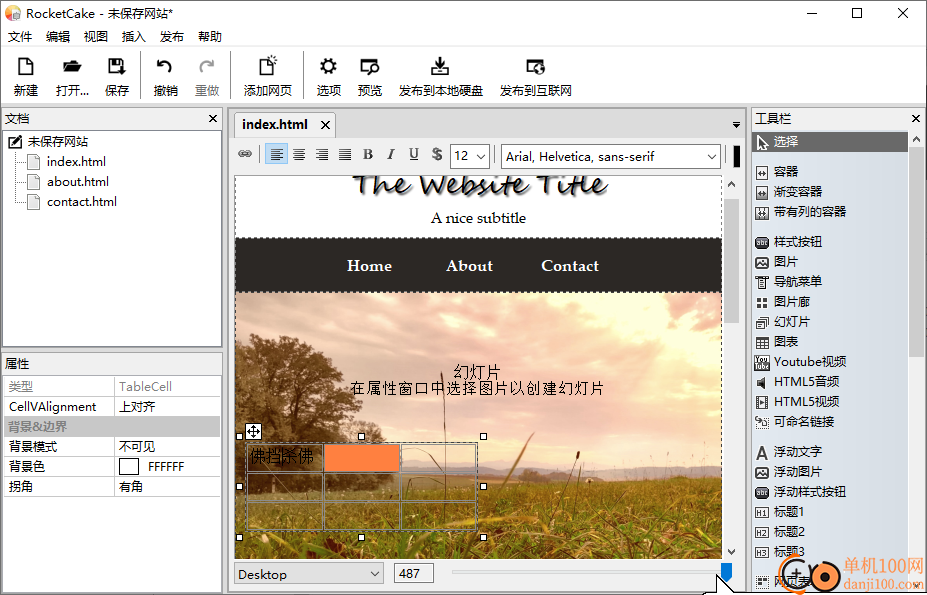
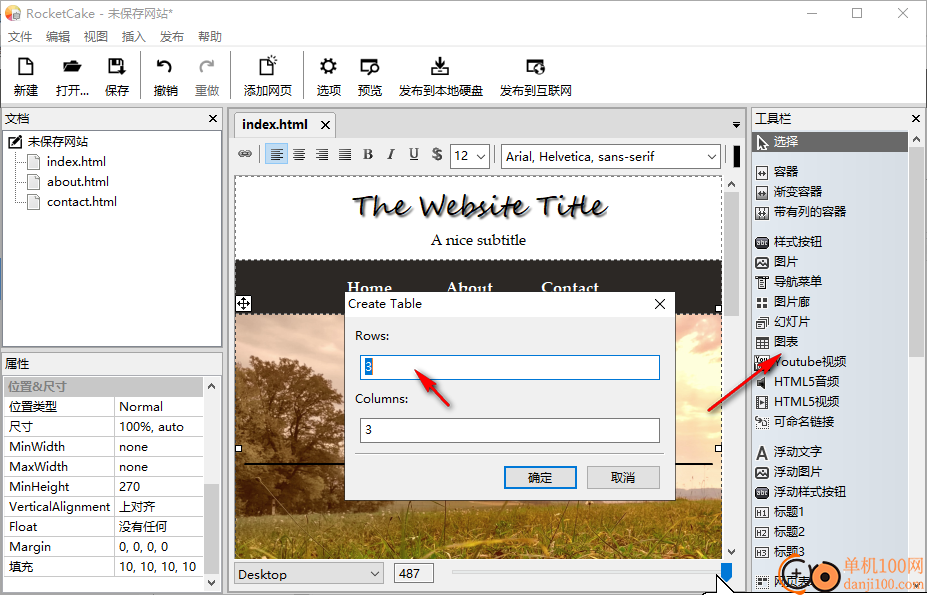
5、表格添加功能,在軟件設(shè)置多行、多列的表格,在左側(cè)屬性界面調(diào)整表格參數(shù)

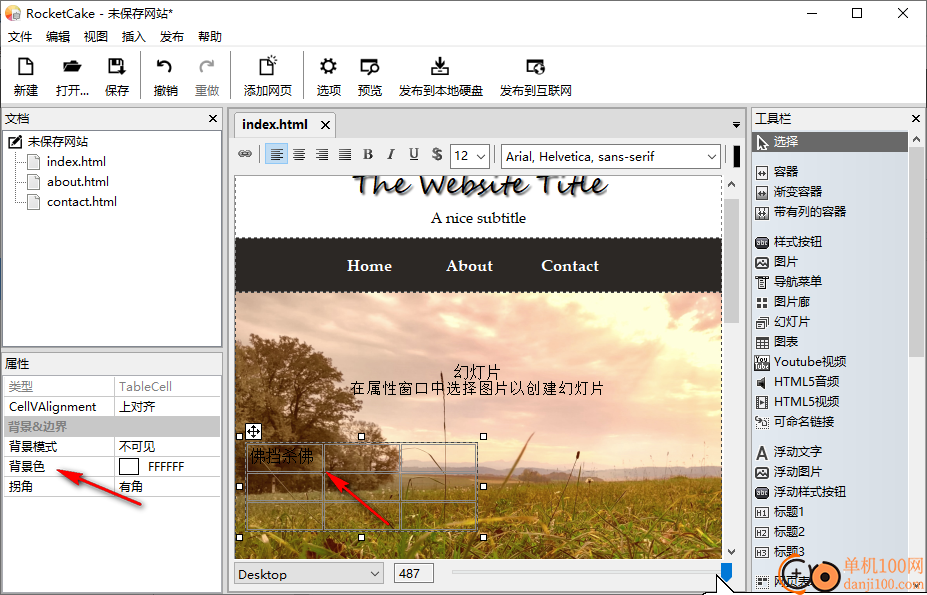
6、可以設(shè)置表格數(shù)據(jù)的背景色,可以設(shè)置拐角大小

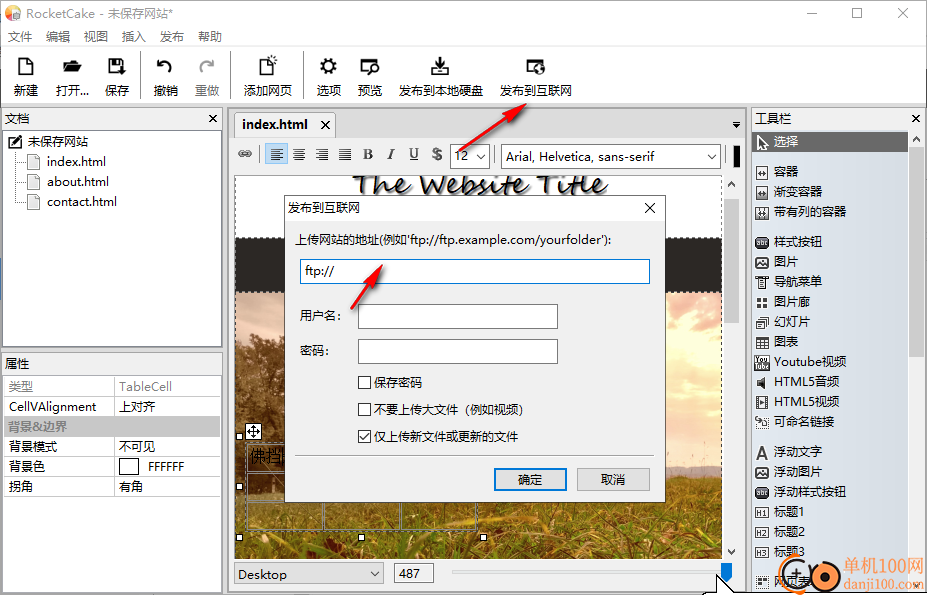
7、可以選擇發(fā)布到本地保存,可以發(fā)布到網(wǎng)頁,在軟件輸入網(wǎng)站地址執(zhí)行發(fā)布

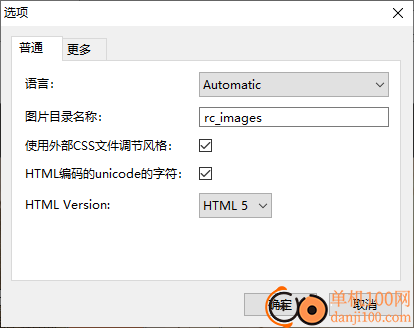
8、設(shè)置界面:圖片目錄名稱、使用外部CSS文件調(diào)節(jié)風(fēng)格、HTML編碼的unicode的字符、HTML Version

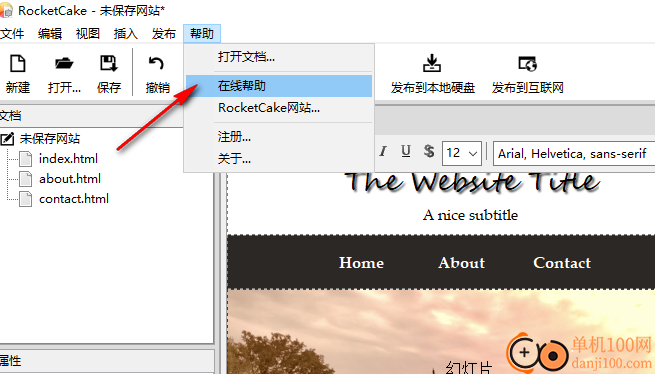
9、幫助界面如圖所示,可以打開官方的幫助文檔,可以打開RocketCake網(wǎng)站

HTML5音頻
從版本5中的HTML開始,現(xiàn)在可以在沒有任何插件的情況下在網(wǎng)站上包含音頻和視頻播放控件。此元素在您的網(wǎng)站上創(chuàng)建這樣的控件。

注:
您無法在所有瀏覽器中播放所有音頻和視頻文件格式。例如,有些可能支持.mp3文件格式,而另一些則不支持。
控件的外觀會因用戶的操作系統(tǒng)和瀏覽器而異
屬性
此組件支持多種背景模式(顏色、圖像、漸變),可通過選擇屬性“BackgroundMode”進(jìn)行更改。它還支持多種邊界模式。
其他支持的屬性包括:
文件名:在此處選擇要在您的網(wǎng)站上播放的音頻/視頻文件。
播放:是否在網(wǎng)站顯示時開始播放。目前,這僅適用于特定網(wǎng)站,大多數(shù)瀏覽器都忽略了這一點。
循環(huán):如果聲音是循環(huán)播放的。
控件:是否向用戶顯示音頻控件(播放、暫停、停止)。如果不選擇此選項,則音頻控件將不可見。
PosterImage:您可以為HTML 5視頻元素選擇一個圖像,該圖像在視頻尚未啟動或加載時顯示。
網(wǎng)絡(luò)表單
您可以使用Web表單創(chuàng)建聯(lián)系人、登錄、電子郵件和其他表單。

Webform是Webform元素(如按鈕、文本編輯字段、復(fù)選框和組合框)的容器。所有這些元素都必須在WebForm中才能工作。
使表格生效
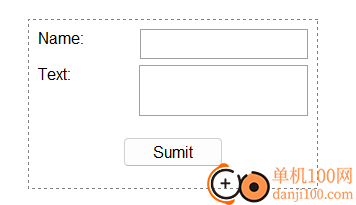
有一個教程詳細(xì)描述了如何使用Web表單。要使用該表單,請編輯其屬性:
操作:這包含表單要執(zhí)行的操作。通常,這包含將接收表單中數(shù)據(jù)的網(wǎng)頁、PHP腳本或CGI的URL。您還可以輸入帶有電子郵件地址的mailto:操作,例如:mailto:someone@example.com.當(dāng)點擊提交按鈕時,這將打開用戶的電子郵件客戶端并嘗試發(fā)送郵件,但在所有系統(tǒng)上工作并不十分可靠。
方法:選擇發(fā)布或獲取。這是發(fā)送數(shù)據(jù)的傳輸方式。對于海量數(shù)據(jù),Post通常是首選。
編碼:通常應(yīng)將其設(shè)置為text/plain以發(fā)送文本。
添加一個文本字段和一個按鈕,將buttonType設(shè)置為“提交”,以使表單正常工作。您通常還必須為表單的服務(wù)器編寫PHP、CGI或任何后端來處理表單數(shù)據(jù),即通過郵件發(fā)送或?qū)⑵漭斎霐?shù)據(jù)庫。

屬性
web表單支持多種背景模式(顏色、圖像、漸變),可通過選擇屬性“BackgroundMode”進(jìn)行更改。它還支持多種邊界模式。
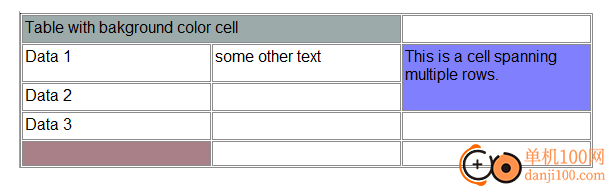
表格
您可以使用Table元素創(chuàng)建簡單的基于文本的表:

一個表可以包含多個行和列,當(dāng)選擇一個表單元格時,可以使用菜單“編輯”->“表”在編輯器中動態(tài)添加或刪除列和行。
不要使用table元素進(jìn)行布局:它縮進(jìn)以顯示數(shù)據(jù),可能無法在響應(yīng)頁面上按預(yù)期工作。對于布局,請使用容器。
物業(yè)
請注意,表單元格的屬性與單元格本身不同。當(dāng)您選擇一個表單元格時,屬性窗口中只會顯示幾個條目,如TextVAligement和Background。要顯示和編輯整個表格的屬性,請單擊表格的邊框進(jìn)行選擇。然后有幾種背景模式(顏色、圖像、漸變),可以通過選擇屬性“BackgroundMode”進(jìn)行更改。它還支持多種邊界模式。只有當(dāng)無法加載圖像文件或圖像是透明的時,背景才可見。
其他支持的屬性包括:
CellPadding:表格單元格內(nèi)容與其邊框之間的距離。
CellSpacing:每個單元格之間的距離
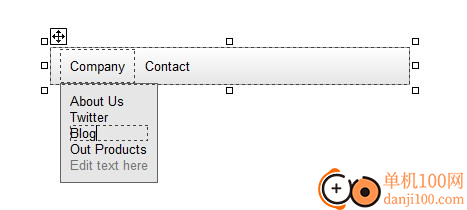
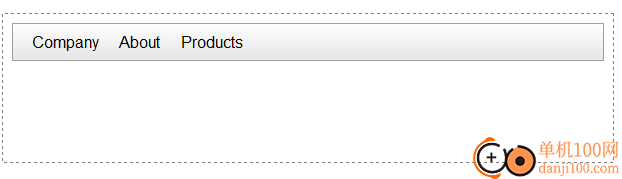
導(dǎo)航菜單
導(dǎo)航菜單組件使您可以在網(wǎng)站上創(chuàng)建帶有鏈接的下拉菜單。它看起來像這樣:

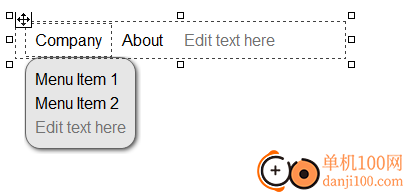
創(chuàng)建菜單
通過使用工具集的“導(dǎo)航菜單”條目或菜單命令“插入->導(dǎo)航菜單”,您可以將菜單放置在網(wǎng)站上。放置菜單后,您可以單擊“在此處編輯文本”文本,并直接在編輯器中輸入新的菜單項。可以為每個菜單項單獨選擇字體、顏色和字體大小。如果你想一次更改多個菜單項的字體,只需選擇一個菜單項,按住鍵盤上的“Shift”鍵,然后單擊其他菜單項也可以選擇它們。然后,您可以像往常一樣選擇新字體。
特別條目
菜單支持水平線作為菜單項。只需將子菜單的文本設(shè)置為“-”(=減號),如果您單擊“預(yù)覽”在瀏覽器中查看您的網(wǎng)站,此菜單項將顯示為水平線。
物業(yè)
此組件支持多種背景模式(顏色、圖像、漸變),可通過選擇屬性“BackgroundMode”進(jìn)行更改。它還支持多種邊界模式。只有當(dāng)無法加載圖像文件或當(dāng)前顯示的圖像是透明的時,背景才會可見。如果你想要不同的背景,只需將背景和邊框設(shè)置為trnasparent和不可見,并將任何其他元素放置在菜單欄后面。
其他支持的屬性包括:
填充:菜單項之間的間距(像素)
子菜單間距:子菜單條目的垂直間距(像素)
窗格背景顏色:下拉菜單窗格背景的顏色。
窗格邊框顏色:下拉菜單窗格邊框的顏色。
使用CSS陰影:在下拉菜單窗格周圍繪制陰影。這看起來很不錯,但僅在支持此功能的較新瀏覽器上可見。
使用懸停樣式:如果選中,當(dāng)鼠標(biāo)移動到水平條中的主菜單項上時,它們會顯示懸停顏色。
懸停背景顏色:鼠標(biāo)懸停在主菜單項上時的背景顏色。
懸停文本顏色:鼠標(biāo)懸停在主菜單項上時的文本顏色。
懸停窗格背景顏色:鼠標(biāo)懸停在子菜單項上時的背景顏色。
懸停窗格文本顏色:鼠標(biāo)懸停在子菜單項上時的文本顏色。
手機(jī)菜單:請參閱以下部分
菜單對齊:頂部菜單對齊的位置:左、右或居中。將菜單設(shè)置為100%對齊,然后將其設(shè)置為向右對齊,這樣無論屏幕大小如何,您的菜單看起來總是向右對齊。
MenuAnimations:啟用此選項可從以下幾個動畫選項中進(jìn)行選擇,這些選項在網(wǎng)站中打開菜單時使用。
高級設(shè)置:點擊此處的“…”按鈕以獲取更多選項,例如:
OpenCloseWhenClick:您可以選擇再次單擊菜單時是否關(guān)閉,或者是否通過鼠標(biāo)懸停在桌面上打開。有些人覺得第二種模式更自然,這樣你就可以通過點擊頂部菜單輕松地再次關(guān)閉菜單。
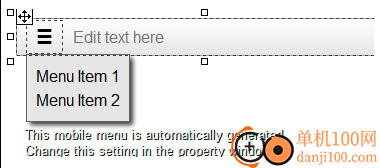
手機(jī)菜單
如果“MobileMenu”屬性設(shè)置為“自動生成”或“手動填充”,則每個導(dǎo)航菜單都會有第二個菜單,顯示在較小的屏幕上。如果你將頁面底部的視圖滑塊拖動到一個小區(qū)域,或者在底部組合框中選擇一個移動設(shè)備,比如“iPhone 7”,你可以在Rocketcake中看到這個移動菜單。默認(rèn)情況下,此菜單是從您的“桌面”菜單生成的,但當(dāng)設(shè)置為“手動填充”模式時,您可以像普通菜單一樣編輯此移動菜單。
第二個菜單的優(yōu)點是,您可以在該菜單中以更緊湊的方式排列菜單項,這樣所有內(nèi)容都可以在移動設(shè)備上顯示在屏幕上。

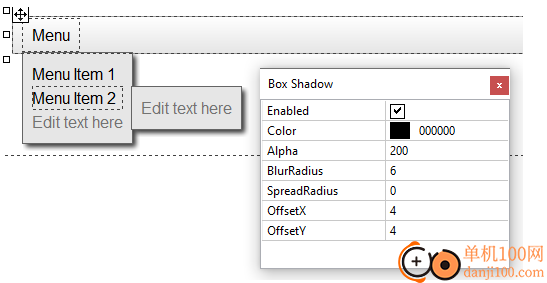
菜單陰影
您可以使下拉菜單有陰影。為此,只需打開菜單,右鍵單擊它,然后選擇“長方體陰影”。在那里,您可以啟用和編輯下拉菜單的陰影。

導(dǎo)航面板的圓形邊緣
可以創(chuàng)建圓形導(dǎo)航菜單面板。為此,只需將導(dǎo)航菜單的“邊緣”設(shè)置為“圓形”,然后選中“圓形邊緣”選項。那么你的導(dǎo)航菜單也是圓形的。
如果你不希望頂部菜單欄也有圓角,只需將其背景設(shè)置為透明,并將其放入一個容器中,然后為頂部菜單應(yīng)用你想要的背景。

將菜單居中
菜單本身總是右對齊的。但在某些情況下,你可能希望它居中。

為此,您可以簡單地將屬性“Menualign”設(shè)置為“Center”:

完成:您現(xiàn)在有一個居中的菜單。
菜單中的圖標(biāo)
您可以使用菜單和菜單項中的圖標(biāo)。只需將圖像元素拖動到菜單中您想要的位置,或者在頁面上的某個位置創(chuàng)建一個圖像,然后將其復(fù)制并粘貼到菜單中的正確位置:

確保圖標(biāo)的大小與您的文本大致相同,以便在網(wǎng)站上看起來正確。
應(yīng)用截圖

相關(guān)版本
多平臺下載
猜您喜歡換一換
 谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome)
谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome) 微信PC客戶端
微信PC客戶端 騰訊視頻pc客戶端
騰訊視頻pc客戶端 qq音樂pc端
qq音樂pc端 搜狗輸入法PC版
搜狗輸入法PC版 360極速瀏覽器pc版安裝包
360極速瀏覽器pc版安裝包 騰訊應(yīng)用寶pc版
騰訊應(yīng)用寶pc版 酷我音樂盒pc版
酷我音樂盒pc版 夸克瀏覽器PC版
夸克瀏覽器PC版 微信輸入法pc端
微信輸入法pc端 優(yōu)酷視頻pc客戶端
優(yōu)酷視頻pc客戶端 Wps Office PC版
Wps Office PC版 百度輸入法pc客戶端
百度輸入法pc客戶端 360安全瀏覽器PC版
360安全瀏覽器PC版
查看所有0條評論>網(wǎng)友評論
 QOwnNotes(開源Markdown筆記本)
QOwnNotes(開源Markdown筆記本) RocketCake(網(wǎng)頁設(shè)計軟件)
RocketCake(網(wǎng)頁設(shè)計軟件) CoffeeCup Responsive Site Designer(可視化網(wǎng)頁制作軟件)
CoffeeCup Responsive Site Designer(可視化網(wǎng)頁制作軟件) uMark Pro(專業(yè)的圖像水印制作工具)
uMark Pro(專業(yè)的圖像水印制作工具) Watermark Software(添加圖片水印軟件)
Watermark Software(添加圖片水印軟件) WonderFox Video Watermark(視頻水印工具)
WonderFox Video Watermark(視頻水印工具)  消防融合通信PC客戶端154.09 MB電腦應(yīng)用
消防融合通信PC客戶端154.09 MB電腦應(yīng)用
 潤工作PC版212.27 MB電腦應(yīng)用
潤工作PC版212.27 MB電腦應(yīng)用
 山東通pc端614.12 MB電腦應(yīng)用
山東通pc端614.12 MB電腦應(yīng)用
 京東ME PC版336.33 MB電腦應(yīng)用
京東ME PC版336.33 MB電腦應(yīng)用
 中油即時通信客戶端601.12 MB電腦應(yīng)用
中油即時通信客戶端601.12 MB電腦應(yīng)用
 4DDiG DLL Fixer(DLL全能修復(fù)工具)16.2 MB電腦應(yīng)用
4DDiG DLL Fixer(DLL全能修復(fù)工具)16.2 MB電腦應(yīng)用
 消防融合通信PC客戶端154.09 MB電腦應(yīng)用
消防融合通信PC客戶端154.09 MB電腦應(yīng)用
 京東ME PC版336.33 MB電腦應(yīng)用
京東ME PC版336.33 MB電腦應(yīng)用
 中油即時通信客戶端601.12 MB電腦應(yīng)用
中油即時通信客戶端601.12 MB電腦應(yīng)用
 4DDiG DLL Fixer(DLL全能修復(fù)工具)16.2 MB電腦應(yīng)用
4DDiG DLL Fixer(DLL全能修復(fù)工具)16.2 MB電腦應(yīng)用
 聯(lián)想QuickFix工具中心70.7 MB電腦應(yīng)用
聯(lián)想QuickFix工具中心70.7 MB電腦應(yīng)用
 山東通pc端614.12 MB電腦應(yīng)用
山東通pc端614.12 MB電腦應(yīng)用
 驅(qū)動軟件
驅(qū)動軟件 電腦瀏覽器
電腦瀏覽器 魯大師
魯大師