
手機(jī)掃描下載
應(yīng)用指數(shù):3 分
類型:電腦應(yīng)用性質(zhì):軟件版本:v7.6 官方版大小:160 MB更新:2025-02-10語(yǔ)言:中文等級(jí):平臺(tái):WinXP, Win7, Win8, Win10, WinAll官網(wǎng):https://pinegrow.com/
 PHPnow(php環(huán)境一鍵安裝配置工具)18.4 MB電腦應(yīng)用
PHPnow(php環(huán)境一鍵安裝配置工具)18.4 MB電腦應(yīng)用
 fireworks cs6中文版184 MB電腦應(yīng)用
fireworks cs6中文版184 MB電腦應(yīng)用
 coffeecup html editor(HTML編輯器)130 MB電腦應(yīng)用
coffeecup html editor(HTML編輯器)130 MB電腦應(yīng)用
 飄云鼠標(biāo)自動(dòng)連點(diǎn)精靈2.77 MB電腦應(yīng)用
飄云鼠標(biāo)自動(dòng)連點(diǎn)精靈2.77 MB電腦應(yīng)用
 唰唰(自編程型鍵鼠精靈)604 KB電腦應(yīng)用
唰唰(自編程型鍵鼠精靈)604 KB電腦應(yīng)用
 SoftPerfect WiFi Guad中文版6.35 MB電腦應(yīng)用
SoftPerfect WiFi Guad中文版6.35 MB電腦應(yīng)用
 谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome)106.83 MB電腦應(yīng)用
谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome)106.83 MB電腦應(yīng)用
 騰訊視頻pc客戶端90.95 MB電腦應(yīng)用
騰訊視頻pc客戶端90.95 MB電腦應(yīng)用
 360極速瀏覽器pc版安裝包67.12 MB電腦應(yīng)用
360極速瀏覽器pc版安裝包67.12 MB電腦應(yīng)用
 搜狗輸入法PC版146.31 MB電腦應(yīng)用
搜狗輸入法PC版146.31 MB電腦應(yīng)用
 夸克瀏覽器PC版177.51 MB電腦應(yīng)用
夸克瀏覽器PC版177.51 MB電腦應(yīng)用
 微信PC客戶端220.81 MB電腦應(yīng)用
微信PC客戶端220.81 MB電腦應(yīng)用
應(yīng)用介紹應(yīng)用截圖相關(guān)版本網(wǎng)友評(píng)論下載地址
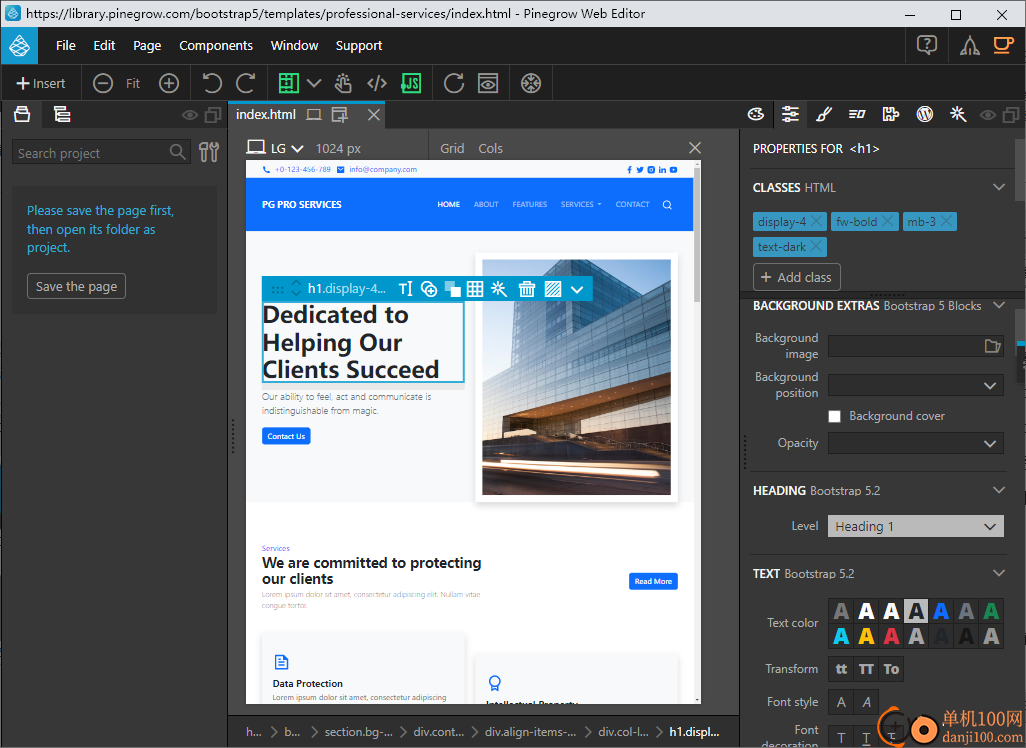
pinegrow web
editor提供網(wǎng)頁(yè)編輯功能,可以在軟件創(chuàng)建HTML網(wǎng)頁(yè)文件,可以創(chuàng)建css文件,可以設(shè)計(jì)頁(yè)面UI效果,使用官方提供的模板資源就可以開始編輯網(wǎng)頁(yè)元素內(nèi)容,從而將模板的網(wǎng)頁(yè)元素替換為自己本地的元素,例如使用新的圖像加載到模板編輯,使用新的文字替換模板內(nèi)容,網(wǎng)頁(yè)界面的布局都是可以調(diào)整的,也可以設(shè)置文本顯示結(jié)構(gòu),轉(zhuǎn)換網(wǎng)頁(yè)類型,添加表格內(nèi)容,編輯網(wǎng)站信息,改進(jìn)頁(yè)面設(shè)計(jì)風(fēng)格,具有的功能還是非常多的,適合需要設(shè)計(jì)網(wǎng)頁(yè)的用戶使用。

1、使用可視化電源工具加快構(gòu)建HTML
使用強(qiáng)大的可視化工具快速構(gòu)建網(wǎng)頁(yè)布局,以添加,編輯,移動(dòng),克隆和刪除HTML元素。使用轉(zhuǎn)發(fā)器插入多個(gè)元素,并通過(guò)一次移動(dòng)修改所有選定元素的布局。
2、CSS,SASS和LESS風(fēng)格
檢查活動(dòng)的CSS規(guī)則,使用豐富的可視化控件,CSS Grid編輯器,Dev工具編輯器或代碼 - 所有這些都是一起工作的。編輯SASS和LESS,直播,無(wú)需任何外部工具。
3、使用Bootstrap和Foundation的完美工具
將數(shù)百個(gè)框架類轉(zhuǎn)換為強(qiáng)大的可視化控件。使用完整的即用型組件庫(kù),并使用動(dòng)態(tài)組件(如模態(tài))。調(diào)整頁(yè)面上的列的大小,并使用顯示助手可視化布局。
4、一次編輯和測(cè)試所有設(shè)備尺寸的頁(yè)面
使用多頁(yè)編輯可以在多種設(shè)備尺寸下編輯頁(yè)面。使用媒體查詢幫助工具輕松設(shè)計(jì)自適應(yīng)網(wǎng)站。添加自定義斷點(diǎn)或讓Pinegrow通過(guò)分析樣式表來(lái)檢測(cè)它們。
5、組件,母版頁(yè),項(xiàng)目,CMS模式......
Pinegrow Pro可讓您通過(guò)母版頁(yè)等智能功能進(jìn)一步加快工作速度,讓您可以為項(xiàng)目定義模板。將頁(yè)面元素轉(zhuǎn)換為具有自定義可編輯區(qū)域的可重用組件。使用Pinegrow作為靜態(tài)HTML網(wǎng)站的CMS。
6、直觀,快速地創(chuàng)建生產(chǎn)就緒的WordPress主題
Pinegrow也是創(chuàng)建生產(chǎn)就緒的WordPress主題的完美工具。通過(guò)將WordPress函數(shù)分配給頁(yè)面上的各個(gè)元素,將任何HTML頁(yè)面轉(zhuǎn)換為WordPress主題。Pinegrow導(dǎo)出標(biāo)準(zhǔn)的PHP WordPress文件。
7、而且這還不是全部......br /> 將Pinegrow與Atom同步,編輯服務(wù)器端標(biāo)簽,使用現(xiàn)成的塊,從Web打開頁(yè)面等等。
1、pinegrow web editor提供豐富的網(wǎng)頁(yè)設(shè)置功能,可以在軟件編輯CSS
2、可以設(shè)置CSS規(guī)則,可以設(shè)置CSS網(wǎng)頁(yè)樣式
3、支持豐富的資源添加,可以加載本地的視頻到網(wǎng)頁(yè)使用
4、也可以添加音頻區(qū)域,添加圖像區(qū)域,添加表格區(qū)域,方便用戶插入相關(guān)的頁(yè)面元素
5、pinegrow web editor也支持插入地圖數(shù)據(jù),直接在網(wǎng)站顯示地圖資源
6、提供豐富的模板資源,方便新使用模板設(shè)計(jì)網(wǎng)頁(yè)內(nèi)容
7、Add classes 工具是一個(gè)浮動(dòng)面板,可讓您快速添加和刪除所選元素中的類
8、使用規(guī)則上下文菜單:上下文菜單包含用于在所選元素中添加和刪除此類的命令。
9、創(chuàng)建元素的副本:元素的副本將緊跟在原始元素之后
10、復(fù)制現(xiàn)有元素:有時(shí),向頁(yè)面添加更多元素的最簡(jiǎn)單方法是復(fù)制 (制作副本) 頁(yè)面上的現(xiàn)有元素
11、將按鈕插入到所選元素之一中:Pinegrow 將分析情況并對(duì)所有選定的元素重復(fù)相同的作
12、使用 Repeater 添加元素的多個(gè)副本:將新元素插入頁(yè)面的所有作都使用 Repeater。只需在作前或在拖放移動(dòng)過(guò)程中輸入所需的數(shù)字,Pinegrow就會(huì)將元素的多個(gè)副本添加到頁(yè)面中
13、插入代碼:Library 面板允許您將代碼直接添加到頁(yè)面中。
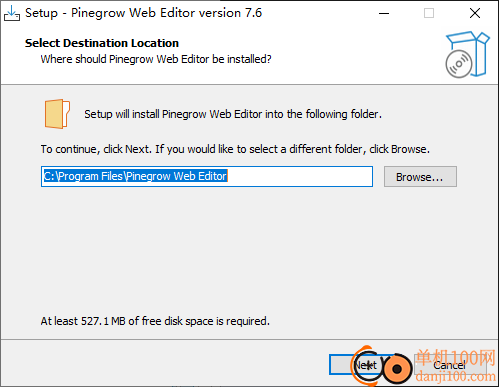
1、將pinegrow web editor直接安裝到電腦,點(diǎn)擊下一步

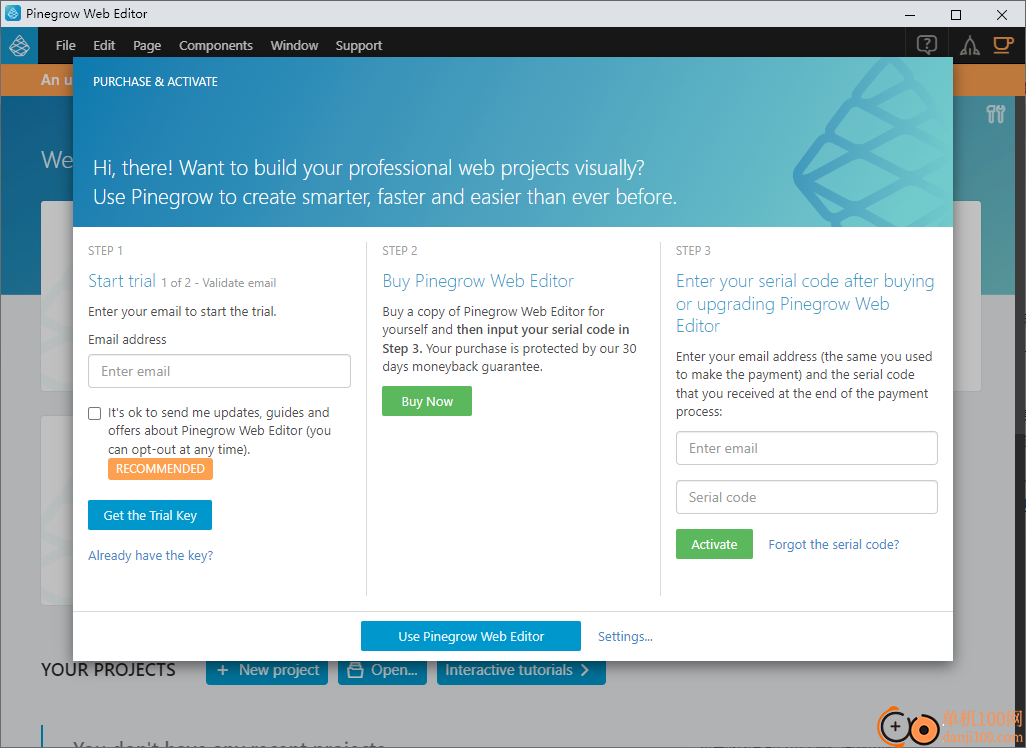
2、提示激活軟件界面,如果你需要使用軟件就可以購(gòu)買注冊(cè)碼

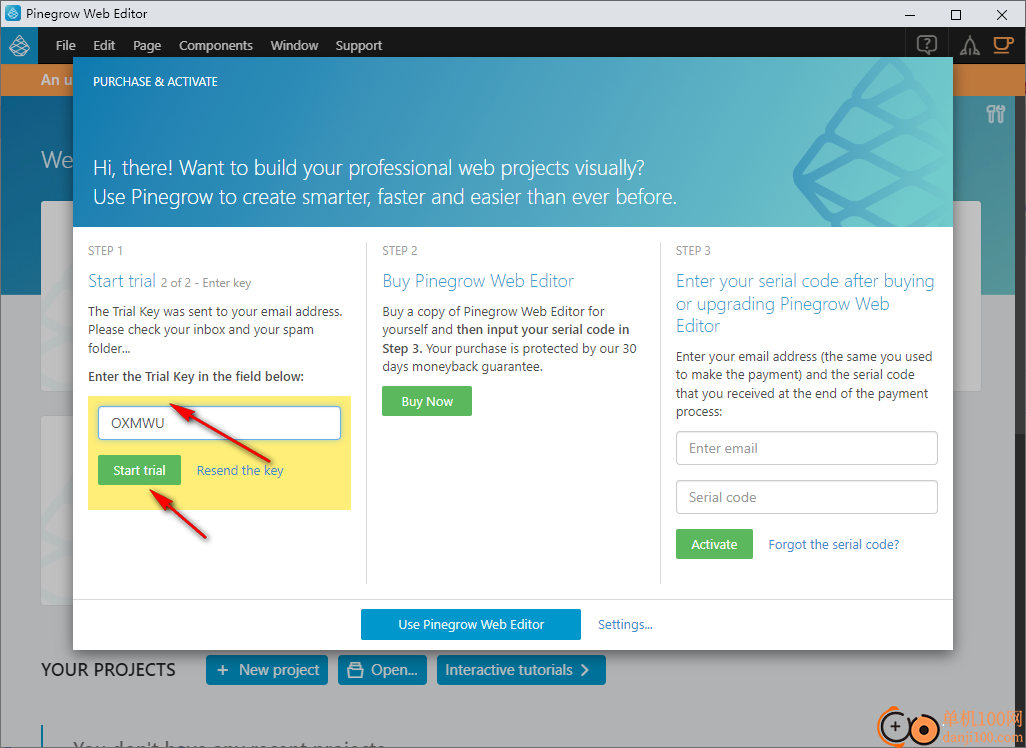
3、也可以選擇試用模式,輸入郵箱地址獲取試用碼,輸入到軟件點(diǎn)擊開始試用

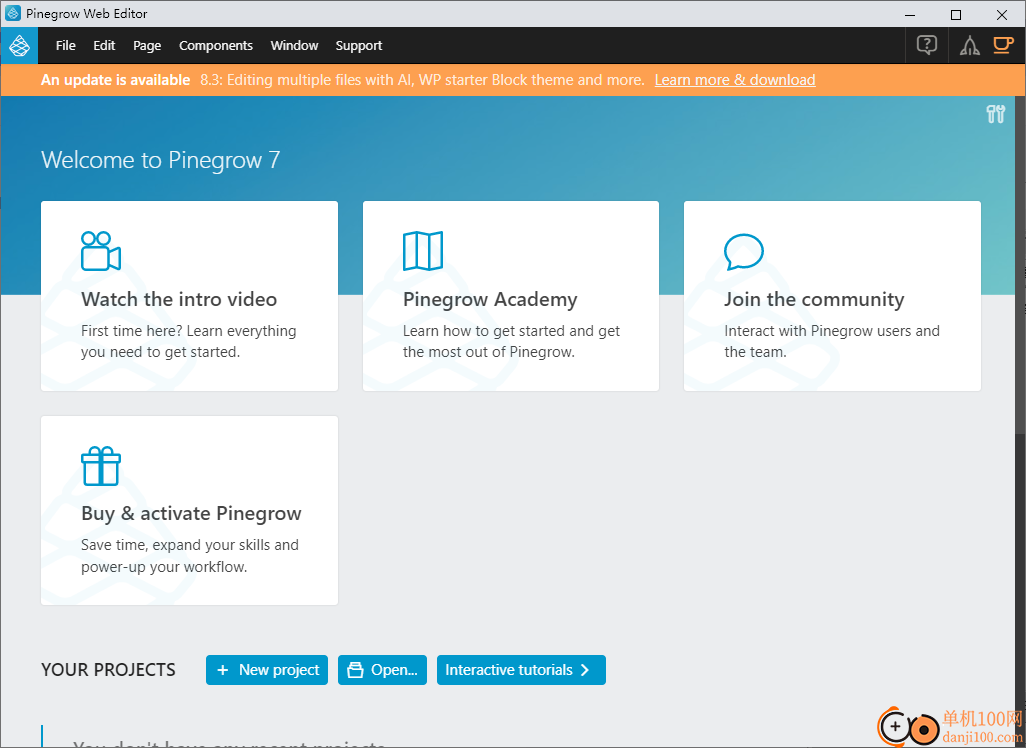
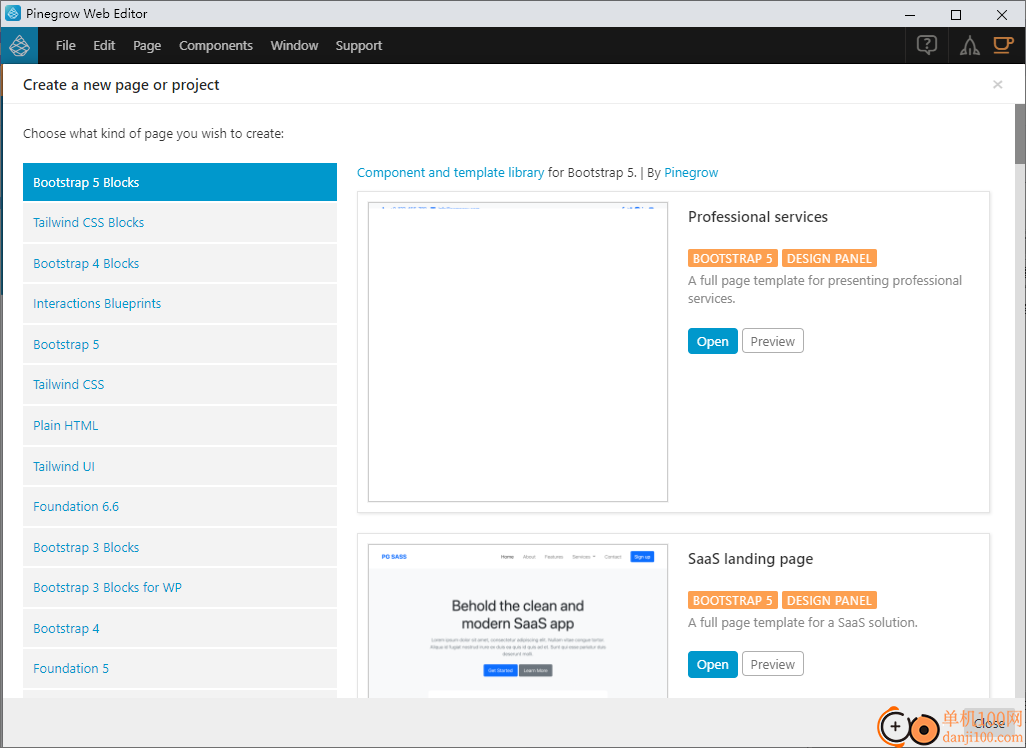
4、pinegrow web editor界面如圖所示,可以查看視頻教程,可以點(diǎn)擊New project創(chuàng)建新的項(xiàng)目

5、選擇要?jiǎng)?chuàng)建的頁(yè)面類型:
Bootstrap 5 Blocks
Tailwind CSS Blocks
Bootstrap 4 Blocks
Interactions Blueprints
Bootstrap 5
Tailwind CSS
Plain HTML
Tailwind UI
Foundation 6.6

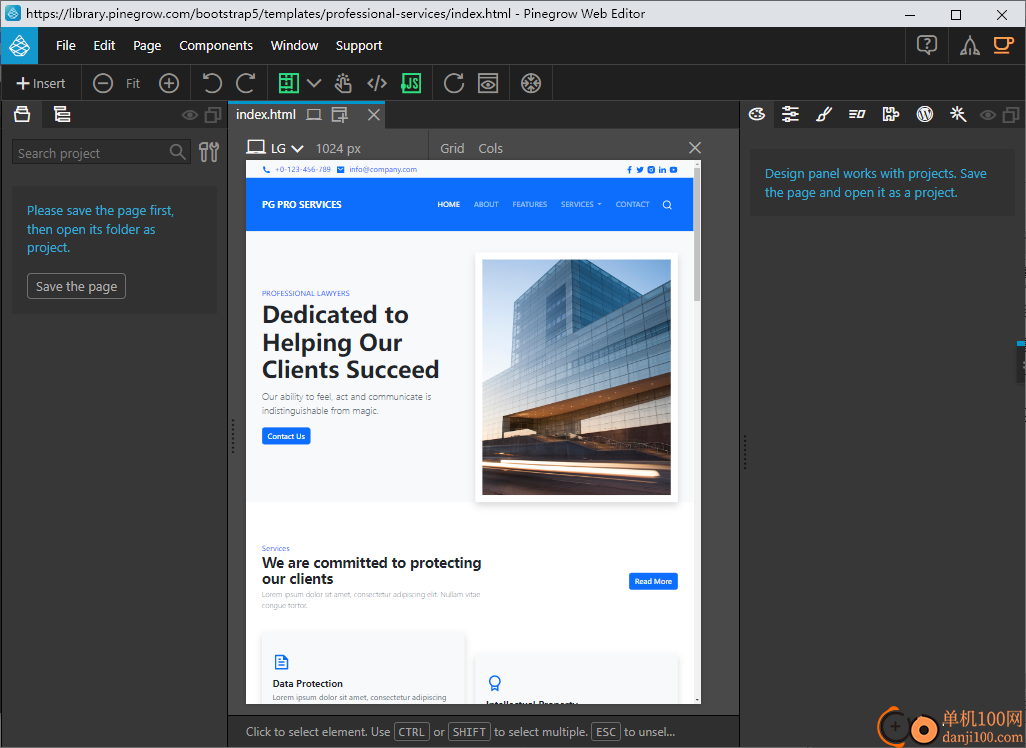
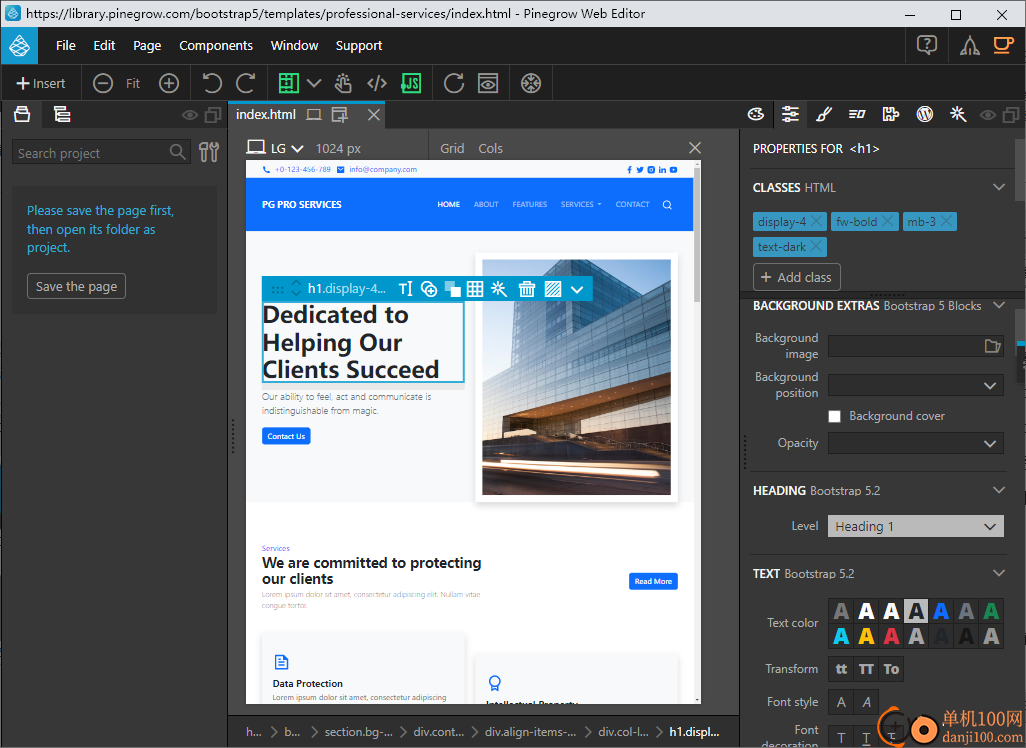
6、編輯界面如圖所示,可以在模板頁(yè)面點(diǎn)擊任意元素編輯

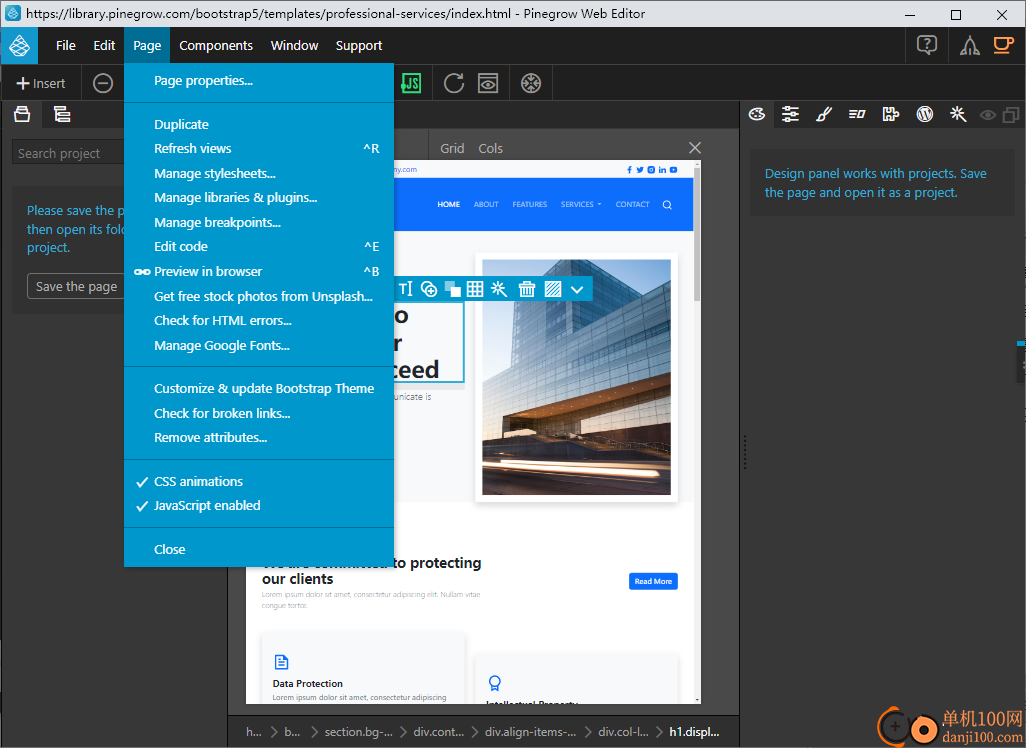
7、頁(yè)面功能
頁(yè)面屬性。。
重復(fù)
刷新視圖
管理樣式表。
管理庫(kù)和插件。。
管理斷點(diǎn)。
編輯代碼
在瀏覽器中預(yù)覽
從Unsplash獲取免費(fèi)庫(kù)存照片。
檢查HTML錯(cuò)誤。
管理谷歌字體。。
自定義和更新Bootstrap主題
檢查是否有斷開的鏈接。
刪除屬性。

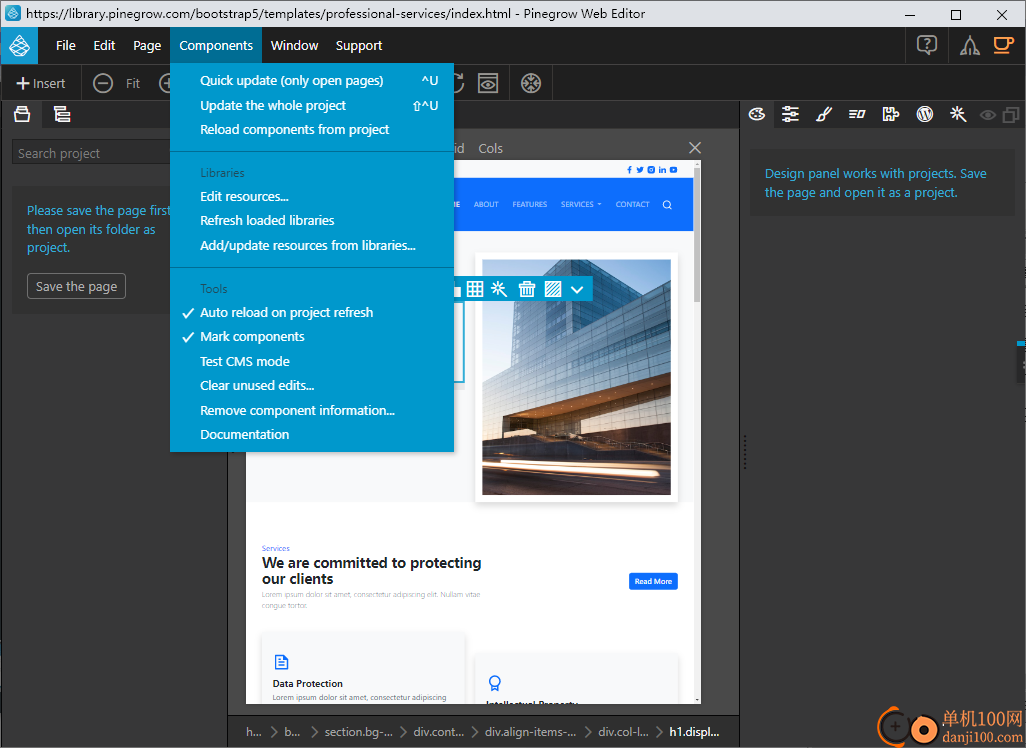
8、組件
快速更新(僅打開頁(yè)面)
更新整個(gè)項(xiàng)目
從項(xiàng)目中重新加載組件
圖書館
編輯資源。
刷新加載的庫(kù)
添加/更新庫(kù)中的資源
工具
項(xiàng)目刷新時(shí)自動(dòng)重新加載
標(biāo)記組件
測(cè)試CMS模式
清除未使用的編輯。。
刪除組件信息。

Pinegrow 入門 -交互式教程
Pinegrow 新用戶?此交互式指南是最好的起點(diǎn)。我們將瀏覽所有 Pinegrow 面板并試一試。
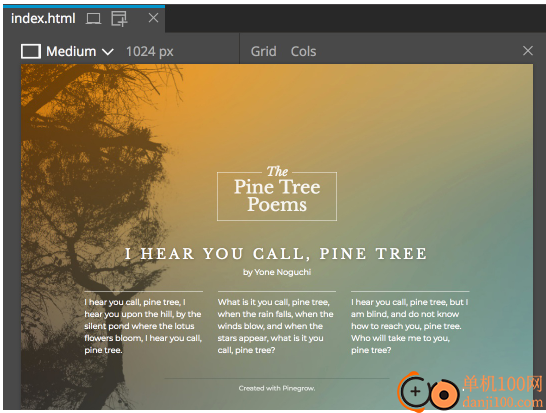
在這個(gè)介紹中,我們需要一個(gè)頁(yè)面來(lái)玩。單擊下面的按鈕以打開有關(guān)世界上最古老的松樹的示例頁(yè)面:
打開示例頁(yè)面
在這個(gè)介紹中,我們需要一個(gè)頁(yè)面來(lái)玩。要打開本指南中使用的示例頁(yè)面,請(qǐng)單擊頂部工具欄中的 271_ICON 打開 Pinegrow 中的應(yīng)用程序內(nèi)幫助。在那里,轉(zhuǎn)到 “Getting started with Pinegrow” 并單擊 “Open the sample page” 按鈕。或者,您可以打開自己的一個(gè)頁(yè)面并對(duì)其進(jìn)行試驗(yàn)。
注意在本教程中,您可以隨意弄亂示例頁(yè)面。您始終可以通過(guò)再次單擊此按鈕來(lái)關(guān)閉它并打開新副本。
頁(yè)面視圖
Pinegrow 中的大多數(shù)編輯作都發(fā)生在頁(yè)面視圖上。

測(cè)試頁(yè)面的頁(yè)面視圖。
嘗試嘗試頁(yè)面視圖:
將鼠標(biāo)移動(dòng)到頁(yè)面視圖上。請(qǐng)注意,懸停的元素會(huì)以綠色邊框突出顯示。

高亮顯示的元素。
在頁(yè)面上的元素上單擊一次以將其選中。所選元素具有藍(lán)色菜單和邊框。

所選元素。
嘗試單擊 Duplicate duplicate_ICON 圖標(biāo)或按 CMD+D_KEY 創(chuàng)建所選元素的副本。
單擊 Delete bin_ICON 圖標(biāo)或按 DELETE_KEY 以刪除重復(fù)的元素。如果事情搞砸了,請(qǐng)使用 UNDO。
本指南的目的是快速瀏覽所有 Pinegrow 面板和工具。因此,我們將在其他位置介紹其余的所選菜單命令。
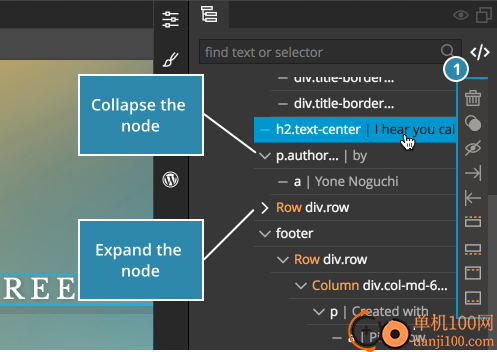
文檔結(jié)構(gòu)樹
打開 Tree 面板。
注意您可以單擊本指南中的“打開面板”鏈接以打開該面板。Pinegrow 還將顯示視覺(jué)線索以突出顯示面板。
樹面板顯示所選頁(yè)面的嵌套 HTML 結(jié)構(gòu)。所選元素為藍(lán)色。

包含所選元素的 Tree 面板。
嘗試讓我們快速看一下這棵樹:
單擊樹中的任何元素以將其選中。此元素也將在頁(yè)面視圖中被選中。菜單 1 將出現(xiàn)在樹中所選元素的旁邊。
嘗試菜單命令。如果您迷路了,請(qǐng)使用 UNDO。
具有子元素(其內(nèi)部的其他元素)可以折疊和展開。單擊 down_ICON 和 right_ICON 圖標(biāo),看看會(huì)發(fā)生什么。使用折疊來(lái)隱藏與手頭任務(wù)無(wú)關(guān)的詳細(xì)信息。
一個(gè)非常有用的技巧:在單擊down_ICON的同時(shí)按 ALT_KEY 鍵,right_ICON圖標(biāo)以折疊和展開整個(gè)樹級(jí)別。
嘗試在樹中移動(dòng)元素。例如,按住 h1 標(biāo)題并將其拖動(dòng)到 p 元素下。然后收回去。如果您犯了錯(cuò)誤,請(qǐng)使用 UNDO。
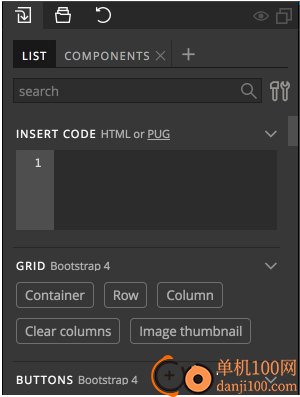
庫(kù) - 向頁(yè)面添加元素
打開 Library 面板。
庫(kù)面板包含我們可以添加到頁(yè)面的 HTML 元素和組件(HTML 元素組)。您還可以使用 Library 面板直接插入代碼并定義自定義代碼段和智能組件。

“庫(kù)”面板。
嘗試讓我們向頁(yè)面添加一個(gè)新元素:
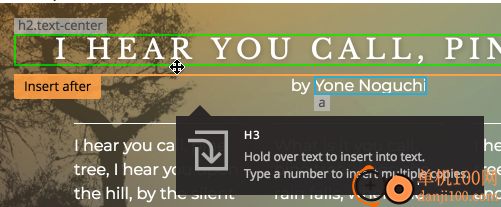
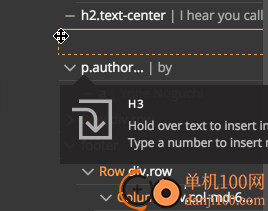
從 Library 中取出 h2 并將其拖到頁(yè)面上。橙色線將顯示元素的放置位置。

將 h2 從 Library 拖動(dòng)到頁(yè)面。
從 Library 面板中獲取另一個(gè)元素,并將其拖到 Tree 面板。與往常一樣,如果事情搞砸了,請(qǐng)使用 UNDO。

將 h2 從 Library 拖到 tree 中。
在頁(yè)面上選擇一個(gè)元素。然后RIGHT_CLICK“庫(kù)”面板中的任何元素,以顯示用于將元素插入到所選元素中、之前或之后的菜單。
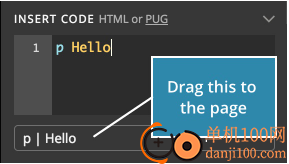
在 Insert code (插入代碼) 框中鍵入 “p Hello” (這是Hello
的簡(jiǎn)化語(yǔ)法。A “p |Hello“項(xiàng)將顯示在代碼編輯器的正下方。將其拖動(dòng)到頁(yè)面上。

插入代碼。
元素屬性
打開 Element properties (元素屬性) 面板。

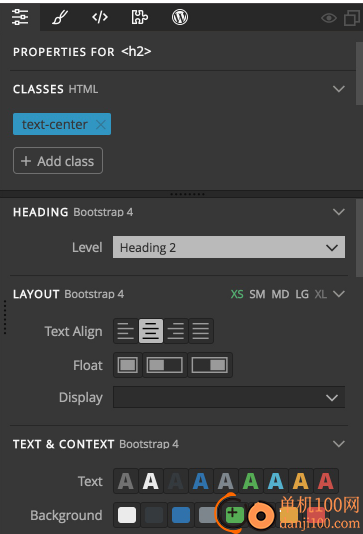
“屬性”面板(調(diào)整為兩列)。
使用 Element properties (元素屬性) 面板編輯元素的屬性。例如,更改圖像的 source 和 alt 文本屬性。課程也在那里進(jìn)行管理。該面板包含由 Bootstrap 等框架定義的屬性的控件。
嘗試讓我們嘗試編輯一些屬性:
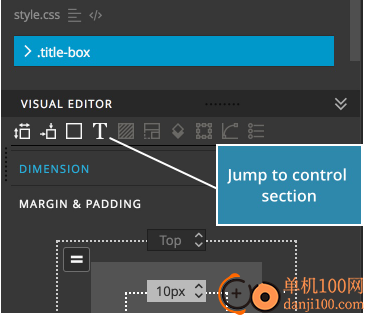
在頁(yè)面或樹中選擇 h1 標(biāo)題。使用標(biāo)題級(jí)別控件(在標(biāo)題部分中)將級(jí)別更改為標(biāo)題 2。

更改標(biāo)題級(jí)別。
通過(guò)單擊 Classes 部分中的 Add class 按鈕 1 添加類。將顯示一個(gè)浮動(dòng)工具 2。在輸入字段中輸入類名稱(例如,title),然后單擊 Add class 按鈕 3。關(guān)閉浮動(dòng)工具。

從 Properties (屬性) 面板添加類。
在文本和上下文部分嘗試使用Bootstrap控件。
樣式 - 使用 CSS 繪畫
打開 Style (樣式) 面板。
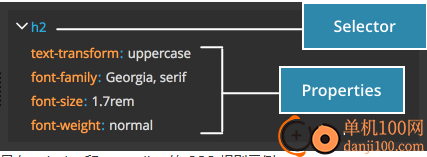
頁(yè)面元素的視覺(jué)樣式是通過(guò) CSS 規(guī)則完成的。每個(gè)規(guī)則都有一個(gè)選擇器,用于指定哪些元素受規(guī)則和屬性(如顏色、字體等)影響,這些屬性定義視覺(jué)樣式。

具有 selector 和 properties 的 CSS 規(guī)則示例。
我們將在這個(gè)面板上花更多時(shí)間,因?yàn)槿绻廊绾斡行У厥褂盟且粋€(gè)非常強(qiáng)大的工具。
瀏覽和編輯現(xiàn)有 CSS 規(guī)則
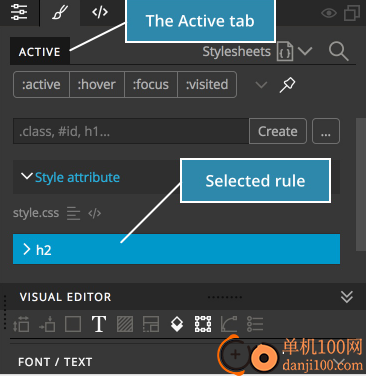
在示例頁(yè)面上,選擇帶有詩(shī)歌標(biāo)題的 H2 元素,然后查看“樣式”面板中的“活動(dòng)”選項(xiàng)卡:活動(dòng)選項(xiàng)卡 1 顯示影響所選元素的所有 CSS 規(guī)則。

“樣式”面板中的“活動(dòng)”選項(xiàng)卡。
Active 選項(xiàng)卡還顯示直接在 HTML 元素上設(shè)置的樣式,該元素具有 style 屬性 2。我們稍后會(huì)探討它。
默認(rèn)情況下,框架樣式表中的規(guī)則(如 bootstrap.css)是隱藏的。單擊 Show more links 3 以顯示它們。
可視化編輯器 4 包含用于編輯 CSS 規(guī)則屬性的可視化控件。
嘗試讓我們做一些造型吧!
單擊 .poster 規(guī)則以將其選中。所選規(guī)則將顯示在 Visual editor 中。

包含所選 .poster 規(guī)則的“樣式”面板。
在 Visual editor 中,使用 Dimension 部分 1 中的 width 屬性。
創(chuàng)建新的 CSS 規(guī)則
到目前為止,我們正在修改現(xiàn)有的 CSS 規(guī)則。現(xiàn)在讓我們創(chuàng)建一個(gè)新的 CSS 規(guī)則:
嘗試添加新的 CSS 規(guī)則:
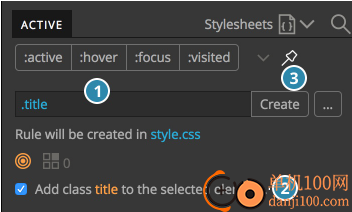
在頁(yè)面上選擇 h1 標(biāo)題元素。在 Create rule input box 1 中輸入類選擇器,例如“.big”。

為所選元素添加新的 CSS 規(guī)則。
由于選定的 h1 沒(méi)有分配 .big 類,因此 Pinegrow 將提供將類添加到元素 2 中。將該復(fù)選框保持打開狀態(tài)。
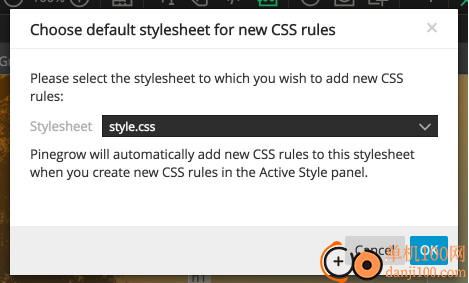
點(diǎn)擊 Create 按鈕 3。由于這是我們添加的第一個(gè) CSS 規(guī)則,因此 Pinegrow 會(huì)要求我們確認(rèn)應(yīng)該選擇哪個(gè)樣式表作為添加新 CSS 規(guī)則的默認(rèn)樣式表。讓我們選擇 pine.css。設(shè)置默認(rèn)樣式表后,使用 Create 按鈕創(chuàng)建的所有新規(guī)則都將轉(zhuǎn)到該位置。

確認(rèn)新 CSS 規(guī)則的默認(rèn)樣式表。
現(xiàn)在,.big CSS 規(guī)則已創(chuàng)建 1 并顯示在可視化編輯器中。使用控件選擇器(或滾動(dòng))向下轉(zhuǎn)到 Text 部分。嘗試不同的控件。

在可視化編輯器中使用文本控件。
1、CSS樹作為“樣式”面板選項(xiàng)卡
2、重新排序設(shè)計(jì)面板顏色
3、“屬性”面板中的內(nèi)部HTML字段
4、WordPress的混合塊
5、Bug修復(fù)
應(yīng)用截圖

相關(guān)版本
多平臺(tái)下載
猜您喜歡換一換
 谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome)
谷歌瀏覽器正式版/穩(wěn)定版(Google Chrome) 騰訊視頻pc客戶端
騰訊視頻pc客戶端 360極速瀏覽器pc版安裝包
360極速瀏覽器pc版安裝包 搜狗輸入法PC版
搜狗輸入法PC版 夸克瀏覽器PC版
夸克瀏覽器PC版 微信PC客戶端
微信PC客戶端 微信輸入法pc端
微信輸入法pc端 優(yōu)酷視頻pc客戶端
優(yōu)酷視頻pc客戶端 Wps Office PC版
Wps Office PC版 騰訊應(yīng)用寶pc版
騰訊應(yīng)用寶pc版 qq音樂(lè)pc端
qq音樂(lè)pc端 百度輸入法pc客戶端
百度輸入法pc客戶端 360安全瀏覽器PC版
360安全瀏覽器PC版 酷我音樂(lè)盒pc版
酷我音樂(lè)盒pc版
查看所有0條評(píng)論>網(wǎng)友評(píng)論
 RocketCake(網(wǎng)頁(yè)設(shè)計(jì)軟件)
RocketCake(網(wǎng)頁(yè)設(shè)計(jì)軟件)  海鸚OfficeAI助手45 MB電腦應(yīng)用
海鸚OfficeAI助手45 MB電腦應(yīng)用
 消防融合通信PC客戶端154.09 MB電腦應(yīng)用
消防融合通信PC客戶端154.09 MB電腦應(yīng)用
 潤(rùn)工作PC版212.27 MB電腦應(yīng)用
潤(rùn)工作PC版212.27 MB電腦應(yīng)用
 大華攝像機(jī)IP搜索工具17.8 MB電腦應(yīng)用
大華攝像機(jī)IP搜索工具17.8 MB電腦應(yīng)用
 Rolling Sky Remake電腦版(滾動(dòng)的天空自制器)36.00 MB電腦應(yīng)用
Rolling Sky Remake電腦版(滾動(dòng)的天空自制器)36.00 MB電腦應(yīng)用
 京東ME PC版336.33 MB電腦應(yīng)用
京東ME PC版336.33 MB電腦應(yīng)用
 海鸚OfficeAI助手45 MB電腦應(yīng)用
海鸚OfficeAI助手45 MB電腦應(yīng)用
 消防融合通信PC客戶端154.09 MB電腦應(yīng)用
消防融合通信PC客戶端154.09 MB電腦應(yīng)用
 4DDiG DLL Fixer(DLL全能修復(fù)工具)16.2 MB電腦應(yīng)用
4DDiG DLL Fixer(DLL全能修復(fù)工具)16.2 MB電腦應(yīng)用
 西瓜視頻pc客戶端90.01 MB電腦應(yīng)用
西瓜視頻pc客戶端90.01 MB電腦應(yīng)用
 京東ME PC版336.33 MB電腦應(yīng)用
京東ME PC版336.33 MB電腦應(yīng)用
 Rolling Sky Remake電腦版(滾動(dòng)的天空自制器)36.00 MB電腦應(yīng)用
Rolling Sky Remake電腦版(滾動(dòng)的天空自制器)36.00 MB電腦應(yīng)用
 驅(qū)動(dòng)軟件
驅(qū)動(dòng)軟件 魯大師
魯大師 電腦瀏覽器
電腦瀏覽器