
手机扫描下载
類型:電腦應用性質:國外軟件版本:v10.6.1 官方版大小:220 MB更新:2025-01-07語言:英文等級:平臺:WinXP, Win7, Win8, Win10, WinAll官網:https://www.justinmind.com/
 ATTO Disk Benchmark漢化版367 KB電腦應用
ATTO Disk Benchmark漢化版367 KB電腦應用
 QOwnNotes(開源Markdown筆記本)35.9 MB電腦應用
QOwnNotes(開源Markdown筆記本)35.9 MB電腦應用
 RocketCake(網頁設計軟件)17.6 MB電腦應用
RocketCake(網頁設計軟件)17.6 MB電腦應用
 CoffeeCup Responsive Site Designer(可視化網頁制作軟件)170 MB電腦應用
CoffeeCup Responsive Site Designer(可視化網頁制作軟件)170 MB電腦應用
 uMark Pro(專業的圖像水印制作工具)12.9 MB電腦應用
uMark Pro(專業的圖像水印制作工具)12.9 MB電腦應用
 Watermark Software(添加圖片水印軟件)34.1 MB電腦應用
Watermark Software(添加圖片水印軟件)34.1 MB電腦應用
 谷歌瀏覽器正式版/穩定版(Google Chrome)106.83 MB電腦應用
谷歌瀏覽器正式版/穩定版(Google Chrome)106.83 MB電腦應用
 微信PC客戶端220.81 MB電腦應用
微信PC客戶端220.81 MB電腦應用
 騰訊視頻pc客戶端90.95 MB電腦應用
騰訊視頻pc客戶端90.95 MB電腦應用
 qq音樂pc端67.42 MB電腦應用
qq音樂pc端67.42 MB電腦應用
 搜狗輸入法PC版146.31 MB電腦應用
搜狗輸入法PC版146.31 MB電腦應用
 360極速瀏覽器pc版安裝包67.12 MB電腦應用
360極速瀏覽器pc版安裝包67.12 MB電腦應用
應用介紹應用截圖相關版本網友評論下載地址
Justinmind提供原型設計功能,可以通過這款軟件設計網站的原型素材,設計交互頁面的素材,設計手機屏幕的原型,啟動軟件就可以加載官方提供的圖形進行設計,也可以在軟件手動繪制新的圖形進行設計,可以在圖形添加交互內容,可以自由創建活動,可以添加滾動,可以添加變量內容,可以添加鼠標懸停效果,交互內容非常多,讓設計人員可以通過Justinmind軟件制作更多場景下使用的原型素材,并且官方也提供了詳細的教程,新用戶也可以快速學會軟件,需要就下載吧。

從可點擊的原型到功能模擬
從可點擊的原型創建到功能齊全的模擬,無需鍵入任何代碼。我們提供全方位的工具,以便您可以專注于創造令人愉悅的用戶體驗。通過模擬進行測試將減少返工并提高用戶采用率。
Web 交互
設計具有各種交互、動畫和過渡的 Web 體驗。創建從簡單鏈接到高級交互的任何內容。
移動手勢
從大量手勢中進行選擇,這些手勢允許您在移動應用程序原型中旋轉、點擊、滑動、滾動和捏合。
序列和條件
在交互中添加操作和條件序列。設計和測試真實體驗。
無限制的免費 UI 設計
免費設計您的 UI 資源,對項目數量沒有任何限制。享受所有 UI 設計功能,從矢量設計工具、鋼筆工具到探路者等。
從低保真到高保真
使用單個工具,您可以涵蓋產品設計的整個周期。首先使用低保真線框進行概念化,使用高保真原型甚至交互式仿真迭代和驗證您的設計。
動態表單和數據
設計、原型化和模擬功能齊全的表單和數據網格列表,并立即對其進行測試,而無需編寫任何代碼
創建您自己的 UI 套件
輕松優化和重用內置庫或創建自己的庫。使用您自己的風格和交互對它們進行個性化設置。
共享和同步 UI 組件
集中管理您的 UI 套件。保持 UI 元素和樣式指南在所有團隊之間同步。
通過模板和母版重用
模板和母版允許您在原型的所有屏幕上共享和重復使用內容(頁眉、頁腳等)。
免費設計模板
使用我們免費原型制作工具中預裝的設計資源和 UI 組件加快您的原型制作過程。
用于 Web、iOS 和 Android 應用程序原型設計的免費 UI 組件
交互式 UI 組件
使用現成且經常更新的 UI 套件加快原型設計過程。您還可以使用個性化組件創建自己的 UI 工具包。
集成和插件
通過將我們的設計和原型制作實力與其他設計、項目管理和用戶測試工具相結合,您將能夠創建和測試高保真原型。
導出為 HTML 和圖像
您可以將原型導出為功能齊全的交互式 HTML。此外,我們還提供了一組廣泛的功能來將您的資產導出為 SVG 和 PNG。
管理需求
在 UI 原型中添加和管理文本要求,并將要求集成到您首選的 Agile 工具中。
導出到規范文檔
只需單擊一下,即可從您的原型生成規范文檔。創建您自己的規范文檔模板或使用我們的 API 生成您需要的資產。
矢量設計
使用您已經了解和喜愛的視覺設計功能從頭開始創建圖標和資產。
智能模板
設置布局的基本結構和特定項目中元素的樣式。
主人
創建將在項目中重復的 UI 組件組,進行全局更改。
設計移交
開發人員擁有視圖模式,允許他們查看精確的測量數據、CSS 和系統中的所有資產。
UI 文檔
只需單擊一下即可導出原型上的所有文檔,以實現最佳共享能力。
測試您的設計
在多個設備或瀏覽器上觀看您的原型運行情況,避免將來出現令人討厭的意外。
豐富的 Web 交互
從各種用戶觸發器中進行選擇,以定義豐富的交互。您可以在沒有技術專業知識的情況下重現您能想到的任何操作。
移動手勢和過渡
從一整套超棒的手勢和超平滑的過渡中進行選擇,讓您的原型感覺盡可能逼真。
動畫和效果
通過構建高級動畫和使用大量效果來改進交互設計中的 UX。
在真實設備上測試
使用我們的應用程序查看和瀏覽您的交互式原型,并直接從您的設備測試整個用戶體驗。
條件
可以為任何給定的事件交互設置條件或規則,以管理其操作的執行。
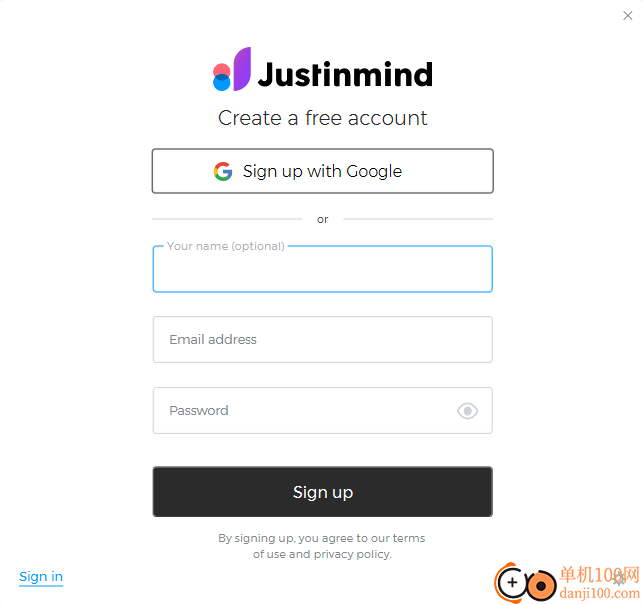
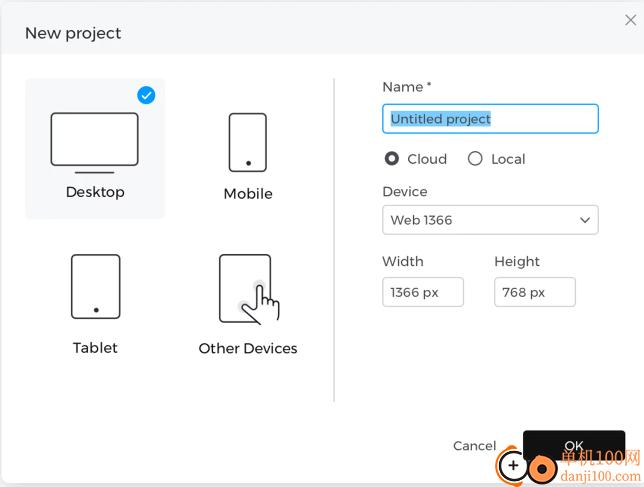
創建您的第一個項目
登錄到 Justinmind,您將找到主屏幕。點擊“新建項目”;用于啟動項目的設備:網站、移動設備、平板電腦或其他。單擊 云 或 本地 以決定保存項目的位置,然后單擊 設備 下拉列表以設置尺寸。

最后點擊”確定“創建您的項目。
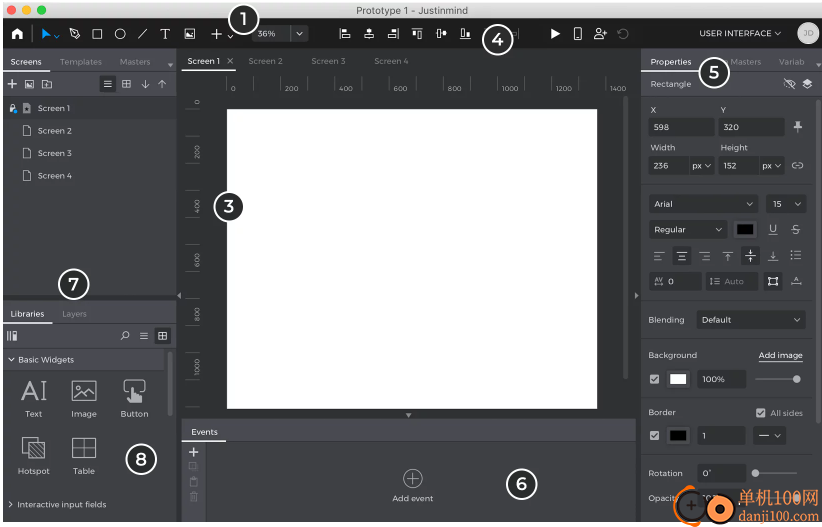
探索 Justinmind 用戶界面
Justinmind 的用戶界面分為不同的調色板,您將使用它們來創建和自定義您的線框:

1、工具欄 – 選擇 形狀、圖像和文本 工具欄中的元素并將它們放在畫布上以設計您的項目。點擊工具欄中的“+”按鈕,查看其他可供選擇的元素,如 Dropdowns、Hotspots 和 Input Text Fields。其中許多元素和小組件都有鍵盤快捷鍵。
2、Screens – 在 Screens 調色板中查看和添加新屏幕。屏幕類似于其他應用程序中的畫板或框架。每個屏幕都包含自己的 Canvas,整個項目可以包含許多不同的屏幕,您可以使用事件將這些屏幕鏈接在一起。單擊此調色板中的“+”按鈕以添加新屏幕。
3、Canvas – 將元素放在 Canvas 上以構建您的設計和線框。
4、Alignment – 在 Canvas 上對齊和分布元素。
5、Properties – 在模擬過程中,在 Properties (屬性) 面板中查看和編輯元素的樣式、位置和可見性。不同的元素有自己獨特的屬性,您可以自定義。
6、事件 – 在 Events 調色板中創建交互并將線框轉換為高保真項目。詳細了解事件。
7、Layers – 查看和重新排序元素在 Canvas 上的層次結構位置。拖動元素可將其重新排序為其他元素的上方或下方。將鼠標懸停在元素或組上可查看在編輯時隱藏或顯示它的選項。
8、Libraries – 在 Libraries 調色板中查找額外的預設置樣式的元素。您最初會看到此處顯示不同的庫,具體取決于您正在進行原型設計的設備。例如,如果您正在為 Android 手機制作原型,您會發現 Android 組件默認顯示在此處。單擊“More libraries”文本鏈接以查找要在項目中使用的其他 UI 庫。點擊此調色板中的“+”按鈕以創建您自己的自定義庫
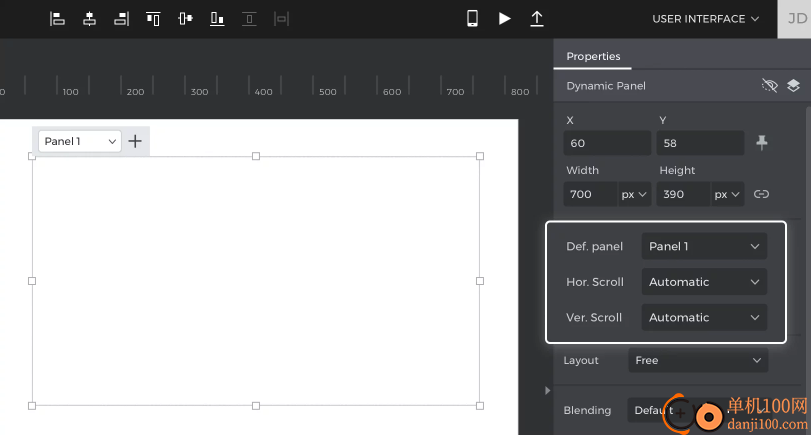
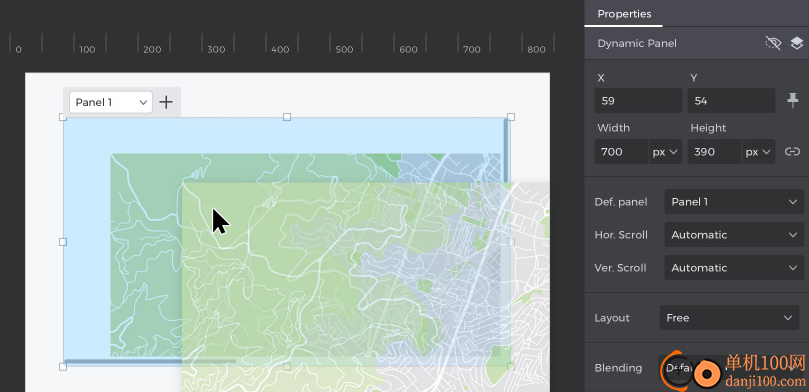
如何創建可滾動的內容
以下是構建它的方法:
從“動態內容”部分選擇一個“動態面板”并將其放置在畫布上,轉到“屬性”面板并選擇“自動”作為垂直滾動和水平滾動屬性的值。

按住 Command 鍵 (Mac) 或 Control 鍵 (Widnows) 并將元素拖動到面板中。當你在里面拖動一個元素時,你會看到一個藍色的色調。

要啟用滾動條,內容必須大于“動態面板”。您也可以在畫布上選擇內容,點擊右鍵,選擇“動態面板中的 Group + Group”,然后在調色板中選擇滾動屬性。
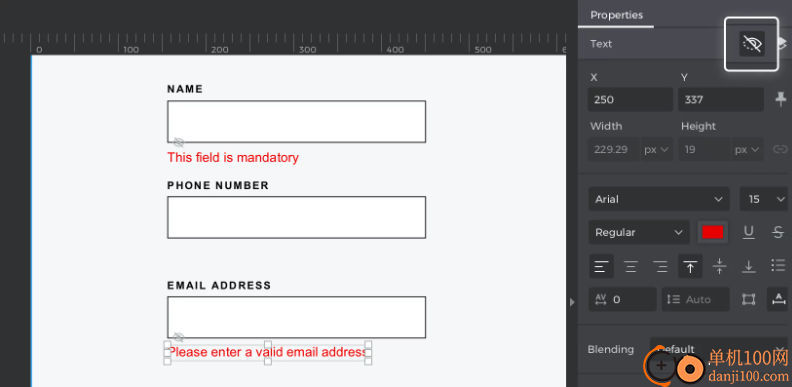
如何使用必填字段創建表單原型
以下是構建它的方法:
視圖
從 “Interactive input fields(交互式輸入字段)”中,在畫布上放置 3 個 “Input text fields(輸入文本字段)”。
選擇“文本”,在每個“輸入文本字段”旁邊放置一個,然后寫下“姓名”、“電話號碼”和“電子郵件地址”。
在第一個 “Input text field” 旁邊放置一個新的 “Text” 并寫下您的錯誤消息;此錯誤將檢查第一個輸入字段是否為空;選中此文本后,轉到“屬性”選項板,然后單擊“隱藏在模擬中”圖標。
在最后一個“輸入文本字段”下方放置一個新的“文本”以進行電子郵件地址驗證,轉到“屬性”選項板,然后單擊“隱藏在模擬中”圖標。

在下方放置一個 “Button” 以完成您的表單。
事件
選擇 “Button” 后,返回 Events 面板并單擊 “Add event”。
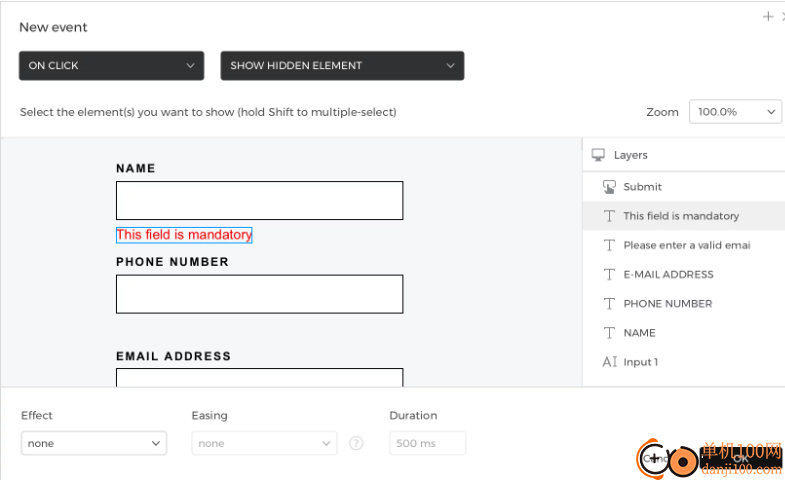
1、在對話框中,單擊“選擇觸發器”,將鼠標懸停在“鼠標”部分上,然后選擇“單擊時”。
2、在“Choose Action”(選擇操作)中,選擇“Show hidden element”(顯示隱藏元素),然后選擇名稱驗證隱藏文本。 單擊 “Ok” 完成事件創建。

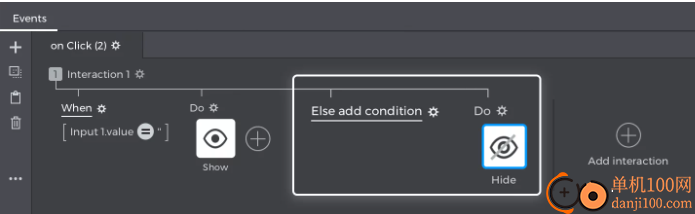
轉到 Events 調色板,然后單擊“Add condition”以打開表達式生成器。
將名稱 “Input text field” 拖放到表達式中的空白處;接下來,拖動一個 “Equals” (=) logic function,并將 next 字段留空。當 “Name” 輸入為空時,將顯示錯誤消息。單擊 “Ok” 完成表達式的構建。
返回 Events 面板并單擊 “Else”;此時將打開 Events 對話框。
1、在對話框中,單擊“選擇觸發器”,將鼠標懸停在“鼠標”部分上,然后選擇“單擊時”。
2、在“Choose Action”(選擇操作)中,選擇“Hide element”(隱藏元素)并單擊錯誤消息。 點擊 “確定” 完成事件創建(如果 “名稱” 字段填寫,點擊 “提交” 按鈕會導致錯誤消息消失)。

選擇“按鈕”后,轉到 Events 調色板,然后單擊“Add interaction”。
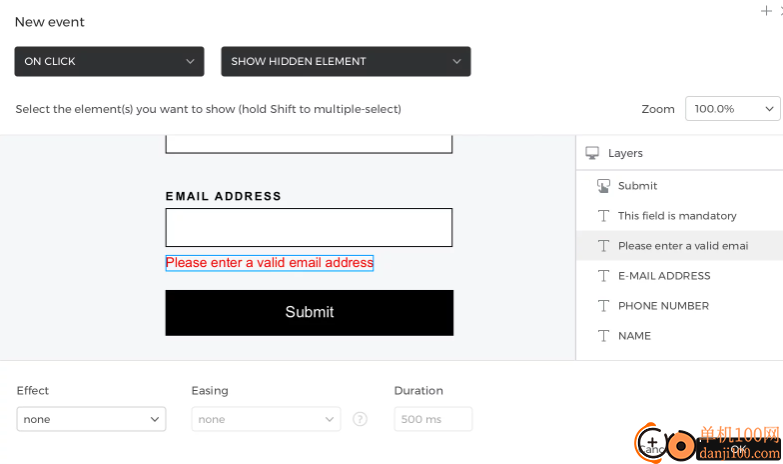
1、在對話框中,單擊“選擇觸發器”,將鼠標懸停在“鼠標”部分上,然后選擇“單擊時”。
2、在“Choose Action”(選擇操作)中,選擇“Show hidden element”(顯示隱藏的元素),然后選擇電子郵件驗證隱藏文本。 單擊 “Ok” 完成事件創建。

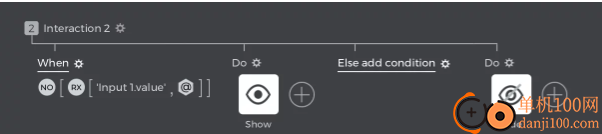
轉到 Events 調色板,然后單擊“Add condition”以打開表達式生成器。
拖放一個 “Not” 函數,然后拖動 “RegExp” 邏輯函數,并在以下字段中,最后從 “Constant” 選項卡中拉出 “@” 正則表達式。單擊 “Ok” 完成表達式的構建。
返回 Events 面板并單擊 “Else”;此時將打開 Events 對話框。
1、在對話框中,單擊“選擇觸發器”,將鼠標懸停在“鼠標”部分上,然后選擇“單擊時”。
2、在“Choose Action”(選擇操作)中,選擇“Hide element”(隱藏元素),然后單擊電子郵件驗證錯誤消息。 點擊 “確定” 完成事件的創建(如果 “電子郵件” 字段已完成,點擊 “提交” 按鈕會導致錯誤消息消失)。

模擬您的原型。
v10.6版本
1、新增功能
啟用/禁用文本表格單元格中的滾動條。
2、錯誤修復
現在,具有 flip 的 SVG 可以在模擬模式下正常工作。
如果目標上已存在條件,則粘貼條件現在可以正常工作。
修復了線上的旋轉處理程序位置。
修復了復制/粘貼主實例時的項目保存問題。
在事件對話框中添加了提示。
修復了一些崩潰問題。
應用截圖

多平臺下載
Pc版
猜您喜歡換一換
 谷歌瀏覽器正式版/穩定版(Google Chrome)
谷歌瀏覽器正式版/穩定版(Google Chrome) 微信PC客戶端
微信PC客戶端 騰訊視頻pc客戶端
騰訊視頻pc客戶端 qq音樂pc端
qq音樂pc端 搜狗輸入法PC版
搜狗輸入法PC版 360極速瀏覽器pc版安裝包
360極速瀏覽器pc版安裝包 騰訊應用寶pc版
騰訊應用寶pc版 酷我音樂盒pc版
酷我音樂盒pc版 夸克瀏覽器PC版
夸克瀏覽器PC版 微信輸入法pc端
微信輸入法pc端 優酷視頻pc客戶端
優酷視頻pc客戶端 Wps Office PC版
Wps Office PC版 百度輸入法pc客戶端
百度輸入法pc客戶端 360安全瀏覽器PC版
360安全瀏覽器PC版
查看所有0條評論>網友評論
 ATTO Disk Benchmark漢化版
ATTO Disk Benchmark漢化版 Justinmind(原型制作工具)
Justinmind(原型制作工具) QOwnNotes(開源Markdown筆記本)
QOwnNotes(開源Markdown筆記本) RocketCake(網頁設計軟件)
RocketCake(網頁設計軟件) CoffeeCup Responsive Site Designer(可視化網頁制作軟件)
CoffeeCup Responsive Site Designer(可視化網頁制作軟件) uMark Pro(專業的圖像水印制作工具)
uMark Pro(專業的圖像水印制作工具)  消防融合通信PC客戶端154.09 MB電腦應用
消防融合通信PC客戶端154.09 MB電腦應用
 潤工作PC版212.27 MB電腦應用
潤工作PC版212.27 MB電腦應用
 山東通pc端614.12 MB電腦應用
山東通pc端614.12 MB電腦應用
 京東ME PC版336.33 MB電腦應用
京東ME PC版336.33 MB電腦應用
 中油即時通信客戶端601.12 MB電腦應用
中油即時通信客戶端601.12 MB電腦應用
 4DDiG DLL Fixer(DLL全能修復工具)16.2 MB電腦應用
4DDiG DLL Fixer(DLL全能修復工具)16.2 MB電腦應用
 消防融合通信PC客戶端154.09 MB電腦應用
消防融合通信PC客戶端154.09 MB電腦應用
 京東ME PC版336.33 MB電腦應用
京東ME PC版336.33 MB電腦應用
 中油即時通信客戶端601.12 MB電腦應用
中油即時通信客戶端601.12 MB電腦應用
 4DDiG DLL Fixer(DLL全能修復工具)16.2 MB電腦應用
4DDiG DLL Fixer(DLL全能修復工具)16.2 MB電腦應用
 聯想QuickFix工具中心70.7 MB電腦應用
聯想QuickFix工具中心70.7 MB電腦應用
 山東通pc端614.12 MB電腦應用
山東通pc端614.12 MB電腦應用
 驅動軟件
驅動軟件 電腦瀏覽器
電腦瀏覽器 魯大師
魯大師